
Arduino-Programmierung für Anfänger: Ampel-Controller-Projekt-Tutorial
Werbung
Die Arduino-Ampel ist ein lustiges kleines Projekt, das Sie in weniger als einer Stunde bauen können. Hier erfahren Sie, wie Sie mit einem Arduino Ihr eigenes bauen und die Schaltung für eine erweiterte Variante ändern.
Wenn Sie dieses Tutorial lieber als Video ansehen möchten, haben wir folgende Themen für Sie zusammengestellt:
Was Sie brauchen, um einen Arduino Ampel-Controller zu bauen
Neben dem grundlegenden Arduino benötigen Sie:
- 1 x 10 kOhm Widerstand
- 1 x Druckschalter
- 6 x 220 Ohm Widerstände
- Ein Steckbrett
- Verbindungsdrähte
- Rote, gelbe und grüne LEDs
Fast jedes Arduino wird für dieses Projekt funktionieren, vorausgesetzt, es verfügt über genügend Stifte. Lesen Sie unbedingt unseren Arduino-Einkaufsführer. Arduino-Einkaufsführer: Welches Board sollten Sie erhalten? Arduino Buying Guide: Welches Board solltest du bekommen? Es gibt so viele verschiedene Arten von Arduino-Boards, dass man sich verzeihen muss, verwirrt zu sein. Welche solltest du für dein Projekt kaufen? Lassen Sie uns mit diesem Arduino-Einkaufsführer helfen! Lesen Sie mehr, wenn Sie sich nicht sicher sind, welches Modell Sie benötigen. Möglicherweise haben Sie diese Teile bereits in Ihrem Arduino-Starterkit. Was ist in Ihrem Arduino-Starterkit enthalten? [Arduino-Anfänger] Was ist in Ihrem Arduino-Starter-Kit? [Arduino-Anfänger] Angesichts einer Schachtel voller elektronischer Komponenten ist es leicht, überwältigt zu werden. Hier ist eine Anleitung zu genau dem, was Sie in Ihrem Kit finden. Weiterlesen .
Arduino Ampel: Die Grundlagen
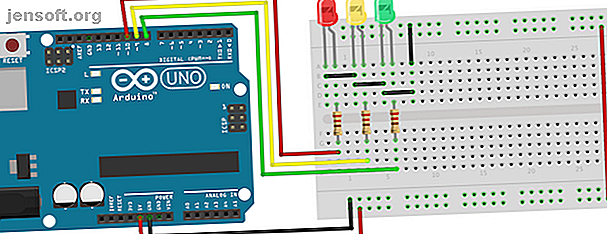
Fangen wir klein an. Eine einfache einzelne Ampel ist ein guter Ausgangspunkt. Hier ist die Schaltung:

Verbinden Sie die Anode (langes Bein) jeder LED mit den digitalen Pins acht, neun und zehn (über einen 220-Ohm-Widerstand). Verbinden Sie die Kathoden (kurzes Bein) mit der Erdung des Arduino.
Code für die Arduino-Ampel
Definieren Sie zunächst Variablen, damit Sie die Lichter nicht nach einer Nummer, sondern nach Namen adressieren können. Starten Sie ein neues Arduino-Projekt und beginnen Sie mit diesen Zeilen:
int red = 10; int yellow = 9; int green = 8; Als Nächstes fügen wir die Setup-Funktion hinzu, in der Sie die roten, gelben und grünen LEDs als Ausgänge konfigurieren. Da Sie Variablen zur Darstellung der Pin-Nummern erstellt haben, können Sie sich stattdessen nach Namen auf die Pins beziehen:
void setup(){ pinMode(red, OUTPUT); pinMode(yellow, OUTPUT); pinMode(green, OUTPUT); } Die PinMode- Funktion konfiguriert den Arduino so, dass ein bestimmter Pin als Ausgang verwendet wird. Sie müssen dies tun, damit Ihre LEDs überhaupt funktionieren. Nun zur eigentlichen Logik der Ampel. Hier ist der Code, den Sie brauchen. Fügen Sie dies unterhalb Ihrer Variablendefinitionen und Setup-Funktion hinzu:
void loop(){ changeLights(); delay(15000); } void changeLights(){ // green off, yellow on for 3 seconds digitalWrite(green, LOW); digitalWrite(yellow, HIGH); delay(3000); // turn off yellow, then turn red on for 5 seconds digitalWrite(yellow, LOW); digitalWrite(red, HIGH); delay(5000); // red and yellow on for 2 seconds (red is already on though) digitalWrite(yellow, HIGH); delay(2000); // turn off red and yellow, then turn on green digitalWrite(yellow, LOW); digitalWrite(red, LOW); digitalWrite(green, HIGH); delay(3000); } Laden Sie diesen Code auf Ihren Arduino hoch und führen Sie ihn aus (stellen Sie sicher, dass Sie die richtige Karte und den richtigen Port aus den Menüs Tools > Karte und Tools > Port auswählen). Sie sollten eine funktionierende Ampel haben, die sich alle 15 Sekunden ändert (beschleunigt):

Lassen Sie uns diesen Code aufschlüsseln. Die changeLights- Funktion erledigt die ganze harte Arbeit. Dies dreht die Ampel durch gelb und rot, dann zurück zu grün. Wenn dies in der Schleifenfunktion aufgerufen wird, führt der Arduino diesen Code für immer aus, mit einer Pause von jeweils 15 Sekunden.
Die changeLights- Funktion besteht aus vier Schritten:
- Grün an, gelb aus
- Gelb aus, rot an
- Gelb an, rot an
- Grün an, Rot aus, Gelb aus
Diese vier Schritte replizieren den in echten Ampeln verwendeten Prozess. Für jeden Schritt ist der Code sehr ähnlich. Die entsprechende LED wird mit digitalWrite ein- oder ausgeschaltet. Dies ist eine Arduino-Funktion, die verwendet wird, um die Ausgangspins auf HIGH (für Ein) oder LOW (für Aus) zu setzen.
Nach dem Aktivieren oder Deaktivieren der erforderlichen LEDs lässt die Verzögerung den Arduino auf eine bestimmte Zeit warten. In diesem Fall drei Sekunden.
Tiefer gehen: Fußgängerüberweg Arduino
Nachdem Sie die Grundlagen kennen, können Sie sie verbessern. Fügen Sie eine Drucktaste für Fußgänger hinzu, um das Licht zu ändern, wann immer sie möchten:

Beachten Sie, dass die Ampel genau dem vorherigen Beispiel entspricht. Schließen Sie den Taster an den digitalen Pin 12 an. Sie werden feststellen, dass an den Schalter ein hochohmiger 10-kOhm-Widerstand angeschlossen ist, und Sie fragen sich möglicherweise, warum. Dies ist ein Pulldown-Widerstand.
Ein Schalter lässt den Strom entweder fließen oder nicht. Dies scheint recht einfach zu sein, aber in einer Logikschaltung sollte der Strom immer entweder in einem hohen oder einem niedrigen Zustand fließen (denken Sie daran, 1 oder 0, HIGH oder LOW). Sie können davon ausgehen, dass sich ein nicht gedrückter Druckschalter in einem NIEDRIGEN Zustand befindet. Tatsächlich wird er jedoch als "schwebend" bezeichnet, da überhaupt kein Strom gezogen wird.
In diesem schwebenden Zustand ist es möglich, dass ein falscher Messwert auftritt, da er mit elektrischen Interferenzen schwankt. Mit anderen Worten, ein potentialfreier Schalter liefert weder einen zuverlässigen HIGH- noch einen LOW-Wert. Ein Pull-Down-Widerstand hält eine kleine Strommenge, wenn der Schalter geschlossen wird, und gewährleistet so eine genaue Anzeige des niedrigen Zustands.
In anderen Logikschaltungen finden Sie möglicherweise stattdessen einen Pull-up-Widerstand. Dies funktioniert nach demselben Prinzip, jedoch in umgekehrter Reihenfolge, wobei sichergestellt wird, dass das jeweilige Logikgatter standardmäßig auf "Hoch" gesetzt ist.
Anstatt die Lichter alle 15 Sekunden zu wechseln, lesen Sie jetzt im Loop-Teil des Codes den Status des Drucktastenschalters und ändern die Lichter nur, wenn er aktiviert ist.
Code für den Fußgängerüberweg Arduino
Fügen Sie zunächst eine neue Variable hinzu, um Ihren Button-Pin zu speichern:
int button = 12; // switch is on pin 12 Fügen Sie nun in der Setup-Funktion eine neue Zeile hinzu, um den Switch als Eingang zu deklarieren. Fügen Sie eine Linie hinzu, um die Ampeln auf die grüne Bühne zu stellen. Ohne diese anfängliche Einstellung würden sie ausgeschaltet, bis changeLights zum ersten Mal ausgeführt wird .
pinMode(button, INPUT); digitalWrite(green, HIGH); Ändern Sie stattdessen die gesamte Schleifenfunktion wie folgt:
void loop() { if (digitalRead(button) == HIGH){ delay(15); // software debounce if (digitalRead(button) == HIGH) { // if the switch is HIGH, ie. pushed down - change the lights! changeLights(); delay(15000); // wait for 15 seconds } } } Das sollte es tun. Sie fragen sich möglicherweise, warum die Tastenprüfung zweimal stattfindet ( digitalRead (Taste) ), getrennt durch eine kleine Verzögerung. Das ist Entprellen. Ähnlich wie der Pulldown-Widerstand für die Taste verhindert diese einfache Überprüfung, dass der Code beim Drücken einer Taste geringfügige Störungen erkennt.
Wenn Sie innerhalb der if- Anweisung 15 Sekunden warten, können sich die Ampeln für mindestens diese Dauer nicht ändern. Nach Ablauf von 15 Sekunden wird die Schleife neu gestartet. Bei jedem Neustart der Schleife wird der Status der Taste erneut gelesen. Wird die Taste jedoch nicht gedrückt, wird die if- Anweisung nie aktiviert, die Lichter ändern sich nie und das Programm wird erneut gestartet.
So sieht das aus (beschleunigt):

Arduino Ampel mit Kreuzung
Versuchen wir es mit einem fortgeschritteneren Modell. Ändern Sie anstelle eines Fußgängerüberwegs Ihren Stromkreis so, dass zwei Ampeln vorhanden sind:

Verbinden Sie die zweite Ampel mit den digitalen Pins 11, 12 und 13.
Code für die Arduino Ampel mit Kreuzung
Weisen Sie zunächst Variablen Ihre neuen Ampelstifte zu und konfigurieren Sie sie als Ausgänge, wie im ersten Beispiel:
// light one int red1 = 10; int yellow1 = 9; int green1 = 8; // light two int red2 = 13; int yellow2 = 12; int green2 = 11; void setup(){ // light one pinMode(red1, OUTPUT); pinMode(yellow1, OUTPUT); pinMode(green1, OUTPUT); // light two pinMode(red2, OUTPUT); pinMode(yellow2, OUTPUT); pinMode(green2, OUTPUT); } Aktualisieren Sie jetzt Ihre Schleife, um den Code aus dem ersten Beispiel (anstelle des Fußgängerüberwegs) zu verwenden:
void loop(){ changeLights(); delay(15000); } Auch hier werden alle Arbeiten in der changeLights- Funktion ausgeführt. Anstatt rot > rot & gelb > grün zu werden, wird dieser Code die Ampeln abwechseln. Wenn einer grün ist, ist der andere rot. Hier ist der Code:
void changeLights(){ // turn both yellows on digitalWrite(green1, LOW); digitalWrite(yellow1, HIGH); digitalWrite(yellow2, HIGH); delay(5000); // turn both yellows off, and opposite green and red digitalWrite(yellow1, LOW); digitalWrite(red1, HIGH); digitalWrite(yellow2, LOW); digitalWrite(red2, LOW); digitalWrite(green2, HIGH); delay(5000); // both yellows on again digitalWrite(yellow1, HIGH); digitalWrite(yellow2, HIGH); digitalWrite(green2, LOW); delay(3000); // turn both yellows off, and opposite green and red digitalWrite(green1, HIGH); digitalWrite(yellow1, LOW); digitalWrite(red1, LOW); digitalWrite(yellow2, LOW); digitalWrite(red2, HIGH); delay(5000); } So sieht das aus (beschleunigt):

Arduino Ampel Nächste Schritte
Das ist alles für heute. Ihr neues Verständnis von Arduino-LEDs und -Tasten gilt für alle Arten von verschiedenen Projekten. Wenn Sie diese Ampeln erweitern möchten, bauen Sie eine Kreuzung mit vier (oder mehr) Wegen, vielen Fußgängerüberwegen und Fußgängerampeln.
Oder warum erweitern Sie Ihre neuen Fähigkeiten nicht mit einem größeren Projekt wie diesem DIY-MIDI-Controller oder Arduino-Roboter mit Xod? Sie können auch einen Blick auf Arduino-Codierung mit VS Code und PlatformIO werfen. Bessere Arduino-Codierung mit VS Code und PlatformIO Bessere Arduino-Codierung mit VS Code und PlatformIO Möchten Sie einen einfachen Weg finden, Arduino zu codieren? Mit PlatformIO und VS Code können Sie Arduino-Projekte vereinfachen und schneller lernen. Weiterlesen .
Bildnachweis: androsvector / Shutterstock
Erfahren Sie mehr über: Arduino, DIY-Projekt-Tutorials, Programmierung.

