
Installieren und Einrichten von Jetpack auf Ihrer WordPress-Site
Werbung
Jetpack ist eines der beliebtesten WordPress-Plugins. Es wird von Automattic (der gleichen Firma, die für WordPress selbst verantwortlich ist) hergestellt und portiert viele der besten Funktionen von WordPress.com auf die selbst gehosteten WordPress-Sites.
Denken Sie daran, um selbst gehostetes WordPress zu verwenden, benötigen Sie einen Webhosting-Anbieter. Wir empfehlen InMotion Hosting (bis zu 50% Rabatt über diesen Link), das sechs spezielle WordPress- Pakete bietet, die für Websites aller Größen geeignet sind.
Lesen Sie weiter und wir erklären Ihnen, wie Sie Jetpack auf Ihrer WordPress-Site installieren und einrichten.
Was ist Jetpack?
Wenn Sie Jetpack noch nicht kennen, nehmen Sie sich einen Moment Zeit, um die Hauptfunktionen des Plugins aufzulisten. Wenn Sie bereits wissen, wozu es in der Lage ist, können Sie jederzeit weiterspringen.
Die Hauptmerkmale von Jetpack sind:
- Site-Statistiken
- XML-Sitemaps
- Automatisches Teilen in sozialen Netzwerken
- Social Sharing-Schaltflächen auf Ihren Artikeln
- Sicherheitsverbesserungen
- Image CDN
Das Beste ist, dass Sie mit Jetpack die vielen Funktionen nach Belieben aktivieren und deaktivieren können. Es verhindert, dass Ihre Website mit nicht verwendeten Tools überfüllt wird.
So installieren Sie Jetpack auf Ihrer WordPress-Site
Es versteht sich von selbst, dass Sie vor der Installation von Jetpack zunächst WordPress installieren müssen. Der Installationsprozess von WordPress unterscheidet sich zwischen den Hosting-Anbietern. Einige verwenden Installationsprogramme von Drittanbietern wie Softaculous. Andere haben einfache Ein-Klick-Installer, die nur minimale Benutzereingaben erfordern.
Sobald Sie WordPress installiert haben, melden Sie sich mit einem Administratorkonto beim Dashboard Ihrer Site an. In der Regel können Sie sich unter www. [Site-Name] .com / wp-login.php anmelden .
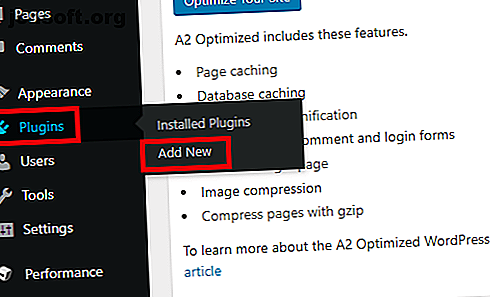
Nachdem Sie sich erfolgreich angemeldet haben, navigieren Sie im Bereich auf der linken Seite des Bildschirms zu Plugins> Add New .

Da es sich um ein so beliebtes Plugin handelt, sollte Jetpack oben auf der Seite aufgeführt sein. Wenn nicht, verwenden Sie das Suchfeld in der oberen rechten Ecke, um es zu finden.
Wenn Sie schließlich Jetpacks Liste finden, klicken Sie auf die Schaltfläche Jetzt installieren, um es zu WordPress hinzuzufügen. Der Installationsvorgang dauert 15-30 Sekunden.

Aber warte, du bist noch nicht fertig - du musst das Plugin aktivieren. Wenn Sie sich noch die Liste von Jetpack ansehen, sollte sich die Schaltfläche Jetzt installieren in Aktivieren geändert haben.
Wenn Sie bereits weg navigiert sind, gehen Sie zu Plugins> Installed Plugins, suchen Sie Jetpack in der Liste und klicken Sie auf Activate . Auch hier dauert der Vorgang einige Sekunden.
So richten Sie Jetpack auf Ihrer WordPress-Site ein
Angenommen, der Aktivierungsprozess war erfolgreich, sollten Sie sich eine Seite ansehen, auf der Sie alle Funktionen von Jetpack kennenlernen.
Sie können es ignorieren; Gehe direkt zum neuen Jetpack-Link oben auf der linken Seite. Schauen Sie sich diese sechs Kernbereiche an:
1. Verbinden Sie Jetpack mit WordPress.com
Sie können auf keine der Jetpack-Funktionen zugreifen, bis Sie eine Verbindung zu einem WordPress.com-Konto hergestellt haben.
Klicken Sie auf Jetpack einrichten und Sie werden automatisch zu WordPress.com weitergeleitet. Sie können sich entweder mit einem vorhandenen Konto anmelden oder ein neues Konto erstellen. Stimmen Sie in jedem Fall der Verbindung mithilfe der Bildschirmanweisungen zu.

Leider kann Jetpack beim ersten Versuch häufig keine Verbindung zu WordPress herstellen. Es ist seit Jahren ein Problem. Sie können nichts tun. versuche es weiter, bis es funktioniert.

Schließlich müssen Sie Ihren Zahlungsplan auswählen. Scrollen Sie nach unten und klicken Sie auf Start with free .
2. Jetpacks Schreibeinstellungen
Nachdem Sie Jetpack mit WordPress.com verbunden haben, können Sie das Plugin anpassen. Gehen Sie zu Jetpack> Einstellungen, um zu beginnen.
Oben auf der Seite befinden sich fünf Registerkarten: Schreiben, Teilen, Diskussion, Verkehr und Sicherheit .
Die Registerkarte Schreiben enthält die Optionen zum Erstellen von Inhalten. Es gibt einige, denen Sie besondere Aufmerksamkeit schenken sollten:
- Globales CDN : Jetpack bietet ein CDN (Content Delivery Network) für Bilder an. Dadurch werden die Seiten für Ihre Besucher schneller geladen. Einige Hosting-Anbieter bieten jedoch kostenlosen Zugriff auf das CDN von Cloudflare. Im Allgemeinen ist es nicht ratsam, zwei CDNs zu verwenden. CDN-Caching kann Ihre Website beschädigen. Ändern Sie die Webhosts? CDN-Caching kann Ihre Website beschädigen. Lesen Sie mehr. Stellen Sie daher sicher, dass Sie Ihre Recherchen durchführen, bevor Sie diese Option aktivieren.
- Lazy Loading: Wenn Sie eine bildlastige Site mit vielen Posts auf Ihrer Startseite haben, wird Ihre Site möglicherweise nur langsam geladen. Aktivieren Sie Lazy Loading, um das Problem zu beheben. Es werden nur Bilder geladen, wenn Ihr Besucher die Seite nach unten scrollt. Diese Option beschleunigt besonders effektiv die mobile Version Ihrer Website.
Auf der Registerkarte Schreiben können Sie auch die Rechtschreibprüfung aktivieren, neue Posts per E-Mail erstellen und Inhalte in Textform schreiben. Markdown Learning Markdown: Für das Web schreiben, schnelleres Lernen Markdown: Für das Web schreiben, schnelleres Markdown ist die beste Methode zum Schreiben im Klartext und trotzdem komplexe Dokumente erstellen. Anders als beispielsweise HTML oder LaTex ist Markdown einfach zu erlernen. Weiterlesen .
3. Jetpacks Freigabeeinstellungen
Das Freigabemenü bietet nur drei Einstellungen. Es gibt eine Option, mit der Sie Ihre Inhalte automatisch in sozialen Netzwerken freigeben können. 10 Tools zum Erstellen von unglaublichen, gemeinsam nutzbaren Social Media-Bildern 10 Tools zum Erstellen von unglaublichen, gemeinsam nutzbaren Social Media-Bildern Das Internet ist voll von Tools, mit denen jeder seine eigenen, professionell aussehenden, gemeinsam nutzbaren Bilder erstellen kann. Hier sind unsere Favoriten. Lesen Sie mehr, ein Ein / Aus-Schalter, der Ihren Posts Freigabeknöpfe hinzufügt, und eine Einstellung, die jedem Artikel einen (Nicht-Facebook-) "Gefällt mir" -Knopf hinzufügt.
Wenn Sie die automatische Freigabe von sozialen Netzwerken aktivieren möchten, schieben Sie den Schalter in die Position Ein und klicken Sie auf Ihre sozialen Netzwerke verbinden . Sie werden zu WordPress.com weitergeleitet, um die Verbindungen herzustellen.
4. Jetpacks Diskussionseinstellungen

Auf der Registerkarte Diskussion können Sie festlegen, wie Personen mit Ihrer Website interagieren.
Die bemerkenswerteste Einstellung ist die erste, mit der Ihre Leser über ihre Konten bei WordPress.com, Twitter, Facebook und Google+ Kommentare zu Ihren Artikeln abgeben können. Wenn Sie diese Einstellung aktivieren, wird Ihr Kommentar-Feed umfangreicher. Der Name einer Person und ein Bild werden neben den Kommentaren angezeigt.
Weiter unten können Sie Ihrer Site auch eine Schaltfläche zum Abonnieren hinzufügen. Besucher können ihre E-Mail-Adresse eingeben und Benachrichtigungen erhalten, wenn neue Inhalte online gehen.
5. Jetpacks Verkehrseinstellungen

Auf der Registerkarte " Verkehr" finden Sie Ihre XML-Sitemaps und Site-Bestätigungscodes.
Die Sitemaps verbessern die SEO Ihrer Website, indem sie Suchmaschinen mitteilen, wie Ihre Website aufgebaut ist. Mit den Bestätigungscodes können Sie Ihre Website zu den Webmasterkonsolen von Google, Yahoo und Yandex hinzufügen.
Wenn Sie ein anderes Plugin (wie Yoast) zum Generieren von Sitemaps und Bestätigungscodes verwenden, können Sie die Einstellung in Jetpack deaktivieren. Das Generieren von zwei Sitemaps kann zu Konflikten führen. Beispielsweise verwendet das Google News-Sitemap-Plugin von Yoast nicht dieselbe XML-Adresse wie Jetpack.
6. Jetpacks Sicherheitseinstellungen

Jetpack bietet Brute-Force-Schutz Was sind Brute-Force-Angriffe und wie können Sie sich schützen? Was sind Brute-Force-Angriffe und wie können Sie sich schützen? Sie haben wahrscheinlich den Satz "Brute Force Attack" gehört. Aber was genau bedeutet das? Wie funktioniert es? Und wie können Sie sich davor schützen? Folgendes müssen Sie wissen. Lesen Sie mehr und erfahren Sie, wie Sie die Ausfallzeiten Ihrer Site überwachen können. Sie können beide Funktionen auf der Registerkarte Sicherheit konfigurieren.
Die Ausfallzeitfunktion sendet Ihnen eine Warnung, sobald Ihre Seite offline geschaltet wird, sodass Sie das Problem schnell beheben können, bevor es weiter eskaliert.
Der Brute-Force-Schutz ist ein einfaches Ein- / Ausschalten. Bei Fehlfunktionen können Sie die IP-Adressen mithilfe des Dropdown-Menüs manuell auf die Positivliste setzen.
Hinweis: Beachten Sie bei allen oben beschriebenen Jetpack-Einstellungen, dass sowohl Ihr Theme als auch andere Plugins diese überschreiben können.
Verlangsamt Jetpack Ihre Website?
In einigen Berichten wurde behauptet, Jetpack beeinträchtige die Geschwindigkeit Ihrer Website. Laut Webidextrous verlängern die externen Serveranforderungen des Plugins die Ladezeit der Seite um 1, 5 Sekunden. Anekdoten einiger Benutzer lassen vermuten, dass der Wert bis zu fünf Sekunden betragen könnte.
Verwenden Sie ein Tool eines Drittanbieters wie GTMetrix oder PageSpeed Insights von Google, um zu überprüfen, ob die Ladezeit Ihrer Seite beeinträchtigt wurde.

Und denken Sie daran, ein wichtiger Teil der Gewährleistung eines reibungslosen Ablaufs von WordPress besteht darin, dass Sie sich für einen Hosting-Plan anmelden, der Ihren Anforderungen entspricht. InMotion Hosting (bis zu 50% Rabatt über diesen Link) bietet Pläne für WordPress-Benutzer ab 4, 99 US-Dollar / Monat.
Die Auswahl des richtigen Webhosts und die Auswahl der richtigen Plugins sind wichtige Schritte für jeden WordPress-Anfänger. Richten Sie Ihr Blog mit WordPress ein: Der ultimative Leitfaden Richten Sie Ihr Blog mit WordPress ein: Der ultimative Leitfaden Sie möchten Ihr eigenes Blog erstellen, wissen aber nicht wie? Schauen Sie sich WordPress an, die derzeit leistungsstärkste Blogging-Plattform. Weiterlesen . Wenn Sie planen, bald ein Blog zu erstellen, können die nächsten Schritte viel reibungsloser vonstatten gehen.
Erfahren Sie mehr über: Blogging, Wordpress, Wordpress Plugins.

