
9 Visual Studio-Code-Erweiterungen, die das Programmieren noch einfacher machen
Werbung
Der Visual Studio-Code von Microsoft ist derzeit einer der besten freien Texteditoren. Es kombiniert einen vollständigen Funktionsumfang mit einer relativ einfachen Bedienung, und die Leistung einer Electron-App ist überraschend gut. Einer der Gründe, warum die Leute es lieben, ist die Erweiterbarkeit.
Wie viele andere gängige Texteditoren verfügt Visual Studio Code über eine Vielzahl von Erweiterungen, mit denen das Verhalten angepasst werden kann. Dies kann die Funktionsweise und das Gefühl von Visual Studio Code massiv verändern, z. B. das Hinzufügen von Tastenbelegungen im Vim- oder Emacs-Stil. Mit dieser Liste haben wir nur einige unserer Favoriten zusammengestellt.
Installieren von Visual Studio-Codeerweiterungen
Falls Sie nicht vertraut sind, ist es einfach, Erweiterungen in Visual Studio Code zu installieren. Klicken Sie auf das Erweiterungssymbol auf der linken Seite des Bildschirms. Es ist das fünfte Symbol direkt unter dem Debug-Symbol.
Geben Sie nun einfach den Namen oder einen Teil des Namens der Erweiterung ein, die Sie installieren möchten. Klicken Sie auf den Namen, um die Übersicht über die Erweiterung zu lesen, und klicken Sie dann auf das Symbol Installieren, um sie zu installieren.
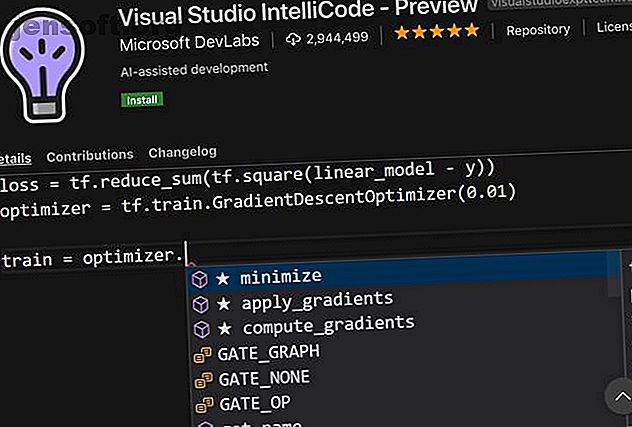
1. Visual Studio IntelliCode

Visual Studio IntelliCode wurde von Microsoft DevLabs entwickelt und ist eine Erweiterung, bei der künstliche Intelligenz zum Programmieren herangezogen wird. Die Erweiterung unterstützt derzeit Python, JavaScript / TypeScript und Java.
Wenn Sie Intellisense bereits in Visual Studio oder Visual Studio Code verwendet haben, haben Sie eine Vorstellung davon, was Sie erwartet. Der Unterschied besteht darin, dass dies im Wesentlichen eine noch intelligentere Interpretation dieser Idee ist.
Diese Erweiterung befindet sich noch im Anfangsstadium der Entwicklung und ist bereits beeindruckend. Sobald die Entwicklungszeit abgelaufen ist, wird dies möglicherweise sogar direkt in Visual Studio Code integriert.
2. Einstellungen synchronisieren

Die meisten Benutzer eines Texteditors nehmen regelmäßig Änderungen an den Einstellungen vor. Viele Menschen gehen noch weiter und passen es ihrem persönlichen Arbeitsstil an. Wenn Sie häufig an mehr als einer Maschine arbeiten, kann es frustrierend sein, diese Einstellungen ständig von Hand vorzunehmen.
Settings Sync soll dieses Problem lösen. Mit einem einfachen GitHub Gist synchronisiert Settings Sync Ihre Einstellungen. Dies schließt andere Erweiterungen und deren Konfigurationen ein, sodass Ihre gesamte Konfiguration portabel ist. Nehmen Sie einige Änderungen auf einem Computer vor, synchronisieren Sie Ihre Einstellungen, und Sie können sie problemlos auf anderen Computern synchronisieren.
Das Einrichten von Settings Sync dauert einige Minuten, dann müssen Sie nicht noch einmal darüber nachdenken. Anweisungen zum Einrichten finden Sie in der Erweiterungsübersicht in Visual Studio Code.
3. Path Intellisense

Wenn Sie mit Visual Studio Code persönliche oder Systemkonfigurationsdateien bearbeiten, kann Path Intellisense ein Lebensretter sein. Kurz gesagt, die Erweiterung fügt Dateinamen eine Vervollständigung im Intellisense-Stil hinzu, sodass Sie problemlos lange Pfadnamen eingeben können, ohne sie in den Speicher übernehmen zu müssen.
Dies ist eine relativ einfache Erweiterung, die jedoch einige Konfigurationsoptionen bietet. Sie können beispielsweise festlegen, ob nach Verzeichnisnamen ein Schrägstrich eingefügt werden soll. Zu den weiteren Optionen gehört, ob Dateinamen in Importanweisungen enthalten sein sollen oder nicht, und die Möglichkeit, bestimmte Dateitypen zu ignorieren.
4. Task Explorer

Die Task Explorer-Erweiterung fügt Visual Studio Code IDE-ähnliche Aufgabenausführungsfunktionen hinzu. Dies umfasst hauptsächlich Erstellungsaufgaben für Ihr aktuelles Projekt, kann jedoch auch Bash, Python und andere Skripts umfassen.
Der Task Explorer unterstützt eine ganze Reihe von Standard-Build-Tools. Dazu gehören NPM, Grunt, Gulp, Ant, Make und Visual Studio Code. Die Erweiterung kann angepasst werden, sodass Sie den Pfad zu jedem Task-Runner und jeder Skriptsprache anpassen können. Dies ist praktisch, wenn Sie mehrere Versionen installiert haben und eine bestimmte Version verwenden möchten.
5. GitLens

Visual Studio Code-Funktionen Git-Integration Visual Studio Code ist der perfekte Text- und Scripting-Editor für Mac Visual Studio Code ist der perfekte Text- und Scripting-Editor für Mac Der Texteditor von Microsoft unterstützt unzählige Sprachen und muss nicht einmal mit Xcode verglichen werden. da sie unterschiedliche Bedürfnisse bedienen. Wie bereits erwähnt, erhalten Sie sofortige Informationen, sodass Sie diese Erweiterung möglicherweise nicht unbedingt benötigen. Allerdings fügt GitLens verschiedene Funktionen hinzu, mit denen Sie den Git-Verlauf Ihres Projekts visualisieren, navigieren und verstehen können.
GitLens bietet unter anderem eine leistungsstarke geteilte Diff-Ansicht, mit der Sie den Unterschied zwischen Commits und Zweigen auf einfache Weise erkennen können. Mit der Erweiterung können Sie auch den Commit-Verlauf eines Projekts durchsuchen und nach Autor, Dateien, Commit-Nachricht usw. suchen.
Zu den weiteren Funktionen gehört eine Heatmap in der Visual Studio Code-Rinne, mit der Sie leicht erkennen können, wo in einer bestimmten Datei die meisten Arbeiten ausgeführt werden. Wenn Sie sich stark auf Git verlassen, sollten Sie dieses Plugin zumindest ausprobieren.
6. Hübscher

Wenn Sie ein Front-End-Entwickler sind und insbesondere einen Styleguide befolgen müssen, ist Prettier möglicherweise Ihr neuer bester Freund. Die Prettier-Erweiterung formatiert JavaScript, TypeScript und CSS automatisch mit dem gleichnamigen Code-Formatierungs-Tool.
Prettier nimmt den Code, den Sie schreiben, und schreibt ihn nach strengen Formatierungsrichtlinien für Sie neu. Die Erweiterung ist "eigenständig", was bedeutet, dass sie mehrere Entscheidungen für sich trifft. Sie können die Erweiterung jedoch mit den Tools eslint oder tslint verwenden, um sicherzustellen, dass sie Ihrer eigenen Flusenkonfiguration entspricht.
7. Bracket Pair Colorizer

Bracket Pair Colorizer ist ein Plugin, das durch seinen Namen gut beschrieben wird. Es färbt automatisch bestimmte Zeichen ein, damit Sie erkennen können, wie tief ein bestimmtes Stück Code verschachtelt ist. Mehrere Sprachen werden von Anfang an unterstützt, so viele, dass es fast sicher ist, dass Ihre bevorzugte Sprache unterstützt wird.
Standardmäßig werden (), [] und {} abgeglichen, Sie können jedoch auch andere Klammerzeichen definieren, die abgeglichen werden sollen. Diese Plugin-Typen sind in der Regel sehr polarisierend. Wenn Sie sich jedoch nicht sicher sind, ob Sie sie mögen oder nicht, probieren Sie Bracket Pair Colorizer aus.
8. Code Zeit

Haben Sie sich jemals gefragt, wie viele Stunden pro Woche Sie in Ihrem Texteditor verbringen? Was ist mit der besten Tageszeit oder dem besten Wochentag für eine optimale Programmierung? Wenn Sie sich jemals über diese oder andere Messwerte Gedanken gemacht haben, ist Code Time genau das Richtige für Sie.
Code Time misst Ihre Aktivität in Visual Studio Code und berichtet Ihnen über die oben genannten Aktivitäten sowie über andere Metriken. In der Statusleiste werden Echtzeitmessdaten angezeigt, und für eine bessere Ansicht gibt es ein Dashboard im Editor.
Sie können die Code-Zeit festlegen, um Ihnen einen wöchentlichen E-Mail-Bericht zu senden. Durch die Google Kalender-Integration können Sie automatisch die Zeit für Ihre besten Programmierzeiten festlegen, damit diese nicht durch Besprechungen ruiniert werden.
9. REST-Client

Unabhängig davon, ob Sie ein Front-End-Webentwickler sind oder die meiste Zeit auf dem Server verbringen, müssen Sie wahrscheinlich eine REST-API testen. Es gibt Browser-Plugins für dieses und viele andere Tools. Wenn Sie jedoch die meiste Zeit in einem Texteditor verbringen, steht Ihnen der Client dann zur Verfügung, wenn Sie sich am wohlsten fühlen.
Dies ist eine relativ einfache Erweiterung, die das tut, was sie behauptet. Sie können problemlos HTTP-Anforderungen sowie cURL-Befehle senden. Für die Authentifizierung unterstützt die Erweiterung die Standardauthentifizierung, die Digestauthentifizierung, SSL-Clientzertifikate und mehr.
In Visual Studio-Code produktiver sein
Diese Erweiterungen sind nur der Anfang, insbesondere wenn Sie Visual Studio Code noch nicht kennen. Erstens gibt es viele weitere Erweiterungen. In den meisten Fällen haben wir sprachspezifische Erweiterungen ausdrücklich vermieden, aber es sind viele verfügbar. Unabhängig davon, ob Sie in JavaScript, C ++, Go oder einer anderen Sprache codieren, finden Sie Erweiterungen, die Ihnen die Arbeit erleichtern.
Es gibt auch viele weitere Möglichkeiten, um in Visual Studio Code schneller zu arbeiten. Um Ihnen den Einstieg zu erleichtern, haben wir eine Liste wichtiger Tipps zusammengestellt, mit denen Sie die Produktivität in Visual Studio Code 10 steigern können. Wichtige Tipps zur Produktivität in Visual Studio Code 10 Wichtige Tipps zur Produktivität in Visual Studio Code Visual Studio Code bläst andere Programmiertexteditoren aus dem Wasser . Es ist kostenlos, Open Source, blitzschnell und voller Produktivitätsfunktionen. Weiterlesen .
Erfahren Sie mehr über: Visual Studio Code.
