
Erweitere deine Webentwicklungsfähigkeiten mit diesen 10 grundlegenden Tools
Werbung
Ein Webentwickler zu werden ist ein Prozess. Unabhängig davon, ob Sie Ihre ersten Schritte in Code unternehmen oder bereits Programmierkenntnisse haben, aber auf browserbasierte Online-Anwendungen umsteigen, gibt es eine Menge zu tun.
Zum Glück für alle, die anfangen möchten, gibt es viele großartige Tools, die Ihnen helfen können. Heute entdecken Sie 10 der besten!
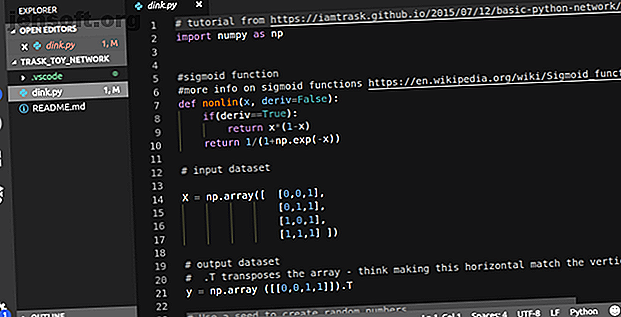
1. Visual Studio-Code

Ein guter Code-Editor ist für die Entwicklung von Web-Apps unerlässlich. Hervorragender Text, der verwendet wird, um den Roost in Bezug auf schlanke Texteditoren mit vielen Funktionen für die Codierung zu regieren. Langsam scheinen Entwickler auf den Open-Source-Code-Editor von Microsoft für Visual Studio Code umzusteigen.
Es ist leicht zu verstehen, warum mit einer Vielzahl von Erweiterungen 9 Visual Studio-Code-Erweiterungen, die das Programmieren noch einfacher machen 9 Visual Studio-Code-Erweiterungen, die das Programmieren noch einfacher machen Möchten Sie mehr von Visual Studio-Code? Benötigen Sie verbesserte Tools und Produktivitätsoptionen? Probieren Sie diese Visual Studio Code-Erweiterungen aus. Lesen Sie mehr, um alle Arten von Entwicklung und eine integrierte kollaborative Codierung zu unterstützen. Live Share Gemeinsam programmieren mit der Live Share von Visual Studio Code. Gemeinsam programmieren mit der Live Share von Visual Studio Code. Live Share für VS Code ist ein großartiges Tool. So richten Sie es ein und legen los. Lesen Sie mehr Feature. Durch die Vervollständigung des Codes, das Flusen und ein integriertes Terminal ist VS Code das einzige, was Sie für die Entwicklung von Apps, Websites und Software benötigen.
2. Chrome-Entwicklertools

Wenn Sie lernen, für das Web zu entwickeln, sollten Sie Chrome Developer Tools verwenden. Sie sind kostenlos mit dem Google Chrome-Browser verfügbar und ermöglichen eine zuverlässige Überprüfung und Fehlerbehebung auf allen Websites.
Durch Hervorheben von Seitenelementen im Code und umgekehrt erhalten Sie einen guten Überblick über das Zusammenspiel von Websites. Es gibt auch einen integrierten Geräteemulator, mit dem getestet werden kann, wie Websites auf einer Vielzahl von Geräten funktionieren. Leistungsstarke Site-Metriken und Sicherheitsüberprüfungen machen Chrome Developer Tools für alle Web-Entwickler unverzichtbar.
3. GridGuide

Mit GridGuide können Sie auf einfache, aber effektive Weise benutzerdefinierte Rastergrößen ermitteln. Über die einfache Benutzeroberfläche können Sie die Breite, die Spalten und das Verhältnis der Außenrinnen festlegen.
Es werden Beispiele dafür angezeigt, wie Rastereinstellungen unterschiedlicher Größe aussehen, sowie die Pixelwerte, die für die Replikation in Ihrem visuellen Design erforderlich sind. Raster können gemeinsam genutzt werden und stehen als PNG-Dateien zur späteren Bezugnahme zur Verfügung.
4. CodePen

CodePen ist eine soziale Online-Entwicklungsumgebung zum Entwerfen und Teilen von Front-End-Entwicklungen. Das Standard-CodePen-Fenster konzentriert sich ausschließlich auf die verschiedenen Varianten von HTML, CSS und JavaScript und ist der perfekte Ort, um zu experimentieren und Ihre Ideen auszutauschen.
Häufige Community-Präsentationen und -Herausforderungen stehen Entwicklern auf allen Ebenen offen, und Beispiele für fast alles, was Sie im Browser erstellen möchten, können angezeigt oder für den eigenen Gebrauch abgerufen werden.
5. Objekt

JavaScript ist die Sprache des Internets, und JavaScript Object Notation (JSON) ist die primäre Methode zur Online-Bearbeitung von Daten. Während andere Tools beim Erstellen von JSON aus Code helfen können, ist es für das Testen und Entwickeln von entscheidender Bedeutung, JSON im laufenden Betrieb generieren zu können.
ObjGen nimmt Eingaben im linken Fenster entgegen und konvertiert sie im rechten Fenster in JSON, das im Browser gespeichert wird, oder in eine JSON-Datei zur späteren Verwendung. Perfekt für alle, die Datenvisualisierung und Web-Entwicklung mit vollem Stapel lernen möchten.
6. Kühler

Das richtige Farbschema für Ihre Website ist ein wesentlicher Bestandteil jedes Designs. Sie finden viele Apps online, mit denen Sie kostenlos Farbpaletten generieren und erstellen können. Coolers ist ein Beispiel für eine einfach zu verwendende App, mit der Sie sich auf Ihr visuelles Gefühl einstellen können.
Die Leertaste erzeugt eine neue Farbpalette als Ausgangspunkt. Jede Farbe wird mit Alternativen und Optimierungswerkzeugen geliefert, um das richtige Ergebnis zu erzielen. Wenn Sie mit einer Farbe zufrieden sind, können Sie sie sperren und daraus neue Farben generieren. Kostenlos im Browser verfügbar (und als iOS-App erhältlich), ist es ein hervorragendes Tool für alle Frontend-Designer.
7. DevDocs

Dieser browserbasierte API-Dokumentationsbrowser ist kostenlos und bietet Programmierern die Möglichkeit, mithilfe einer einfachen Webbenutzeroberfläche schnell auf mehrere Codebasen zu verweisen.
Alle wichtigen Sprachen werden unterstützt, und alle von Ihnen ausgewählten Sprachen können durchsucht werden. Sie sind offline im Browser, als Plug-in für VS Code und Sublime Text sowie auf Mobilgeräten verfügbar.
DevDocs ist ein Game Changer, mit dem Sie schnell auf die Dokumentation Ihres Projekts zugreifen können.
8. Sass

Ein nicht ganz so geheimes Thema bei der Webentwicklung: CSS ist zum Kotzen. Glücklicherweise gibt es Optionen, die das Gestalten Ihrer Websites vereinfachen. Syntactically Awesome Style Sheets (Sass) ist eine CSS-Erweiterungssprache für die schnelle und einfache Strukturierung von Websites.
Vollständig kompatibel mit bereits verfügbaren CSS-Bibliotheken, stehen verschiedene Frameworks zur Verfügung, um Ihr Design in Schwung zu bringen. Vererbung, Mixins und Operatoren werden in Sass unterstützt, was es zu einem leistungsstarken Tool für browserbasierte Projekte macht.
9. ReactJS

Frontend-Frameworks kommen und gehen, aber derzeit dominiert ReactJS die Webentwicklung. Es wurde von Facebook und einer Community von Entwicklern unter der MIT-Lizenz entwickelt und ist das beliebteste App-Tool für einzelne Seiten. Es passt in jede Webanwendung.
Leistungsstarke Datenbindung, ein virtuelles Document Object Model (DOM) und Hooks ermöglichen die vollständige Kontrolle über die Codeausführung und -leistung. ReactJS verwendet JavaScript XML (JSX), mit dem Entwickler HTML- und JavaScript-Elemente einfach mischen können.
ReactJS sieht in jedem Webentwicklungs-Lebenslauf gut aus. Stellenausschreibungen für ReactJS-Entwickler zeigen keine Anzeichen einer Verlangsamung!
10. Pingdom

Eine Website, die schnell geladen wird, ist unerlässlich. Ganz gleich, wie gut Sie Ihre Benutzererfahrung gestalten, langsam laufende Webseiten sind eine sofortige Abkehr. Mit Chrome Developer Tools können Sie Kennzahlen für Ihre Website ermitteln. Manchmal ist es jedoch hilfreich, sich einen Eindruck von der Leistung Ihrer Website zu verschaffen.
Pingdom bietet einen Dienst zum Testen der Geschwindigkeit Ihrer Website und verschiedene Metriken, mit denen Sie Fehler beheben können, die Sie möglicherweise verlangsamen. Der Test bewertet jedes Element hinsichtlich seiner Leistung und gibt Auskunft darüber, was Sie verbessern können. Pingdom bietet einen eingeschränkten kostenlosen Service mit kostenpflichtigen Modellen, die in verschiedenen Staffeln erhältlich sind.
Die richtigen Werkzeuge für den Job
Die richtigen Werkzeuge zur Hand zu haben, macht jede Arbeit leichter handhabbar. Wenn dieser Job die Webentwicklung lernt, kann er Ihre allgemeine Erfahrung verbessern.
Alle Werkzeuge der Welt können Erfahrung und Übung nicht ersetzen. Der beste Weg, sich zu verbessern, besteht darin, einige Anfänger-Programmierprojekte auszuwählen. Die 10 besten Anfängerprojekte für neue Programmierer. Die 10 besten Anfängerprojekte für neue Programmierer. Sie möchten Programmieren lernen, wissen aber nicht, wo Sie anfangen sollen? Mit diesen Anfänger-Programmierprojekten und Tutorials können Sie loslegen. Lesen Sie mehr, um loszulegen.
Erfahren Sie mehr über: Integrierte Entwicklungsumgebung, Webentwicklung.

