
Skripten einer sprachempfindlichen Roboteranimation in p5.js
Werbung
JavaScript ist die Sprache des Internets. Ohne das ist es unmöglich, in der Front-End-Entwicklung zu arbeiten. Für Anfänger, insbesondere für Kinder, kann es eine Herausforderung sein, sich an die Syntax der Sprache zu gewöhnen.
Um Anfänger abzuschließen, kann sogar das Installieren und Ausführen eines lokalen Servers im Browser ein Stolperstein sein. Was wäre, wenn es eine Möglichkeit gäbe, mit JavaScript etwas cooles zu machen, ohne etwas zu installieren? Geben Sie p5.js ein, eine Codierungsbibliothek, die mit Blick auf Kreativität entwickelt wurde.
Hier erfahren Sie, wie Sie mit einfachen Codierungsprinzipien einen soundreaktiven, animierten Roboterkopf erstellen.

Was ist p5.js?
Die Bibliothek p5.js wurde von der in Los Angeles lebenden Künstlerin Lauren MacCarthy erstellt. Es wurde entwickelt, um eine ähnliche Plattform wie Processing für kreativen Ausdruck und Kunst bereitzustellen. Zu übersichtlichen Tools gehören gut erläuterte Tutorials und Referenzdokumente, die es perfekt für Anfänger machen.
Egal, ob Sie Animationen, Musik, einfache Spiele erstellen oder sogar eine Verbindung zu externer Hardware herstellen 8 Erstaunliche Hardwareprojekte mit Processing und p5.js 8 Erstaunliche Hardwareprojekte mit Processing und p5.js DIY-Elektronik ist mehr als nur Arduino und Raspberry Pi. In diesem Artikel behandeln wir einige der coolsten Projekte, die Sie mit Processing und p5.js realisieren können! Lesen Sie mehr, p5.js kann helfen.
Der p5.js Editor
Öffnen Sie zunächst Ihr Browserfenster und navigieren Sie zum Web-Editor von p5.js. Vor dem Start gibt es zwei optionale Schritte.
1. Sie müssen in p5.js angemeldet sein, um Ihre Skizzen zu speichern. Es ist daher ratsam, ein Konto zu erstellen. Die Anmeldung ist kostenlos und Sie können Ihr Google- oder GitHub-Konto verwenden, um sich anzumelden, wenn Sie dies wünschen.
2. Klicken Sie oben rechts auf das Einstellzahnrad. Hier können Sie das Thema und die Textgröße für alle Sie dunklen Themenliebhaber dort draussen ändern.

Der p5.js-Editor kombiniert einen Code-Editor, eine Konsole und ein Ausgabefenster im selben Bereich. Bisher sind zwei Funktionen für Sie bereits eingerichtet.
Grundlagen von p5.js
Jede p5.js-Skizze beginnt mit zwei Elementen. Die setup () -Funktion und die draw () -Funktion. Für diejenigen von Ihnen, die zuvor einen Arduino programmiert haben, ist dies bekannt!
function setup() { createCanvas(500, 500); } Die setup () - Funktion wird zu Beginn Ihres Programms ausgeführt. In diesem Fall erstellt Setup eine quadratische Leinwand mit 400 Pixeln. Ändern Sie dies auf (500, 500), damit ein etwas größerer Bereich funktioniert.
Das Setup wird nur einmal ausgeführt und wird verwendet, um die für Ihr Programm erforderlichen Teile zusammen mit den Anfangswerten für Ihr Programm zu erstellen.
function draw() { background(220); } Die draw () -Methode heißt jedes Bild. Dies funktioniert ähnlich wie die Schleifenfunktion in Arduino oder die Aktualisierungsfunktion in Unity 3D. Alles, was sich in Ihrer Skizze ändern muss, geschieht hier. Vorerst wird der Hintergrund für jeden Frame neu gezeichnet. Oben sehen Sie zwei Symbole: Abspielen und Anhalten. Klicken Sie auf Wiedergabe.

Dies ist das bisherige Programm - eine 500 × 500-Leinwand mit grauem Hintergrund,
Eine Form erstellen
Das Arbeiten mit Formen in p5.js unterscheidet sich ein wenig von den voreingestellten Formobjekten, die im Webanimationstutorial von mo.js verwendet werden. Um eine einfache Ellipse zu erstellen, fügen Sie diese dem Code in der draw () -Methode hinzu, direkt unterhalb der Stelle, an der Sie die Hintergrundfarbe festlegen.
function draw() { background(220); ellipse(250, 250, 50) } Die ellipse () -Methode akzeptiert mehrere Argumente. Die ersten beiden sind die X- und Y-Position auf der Leinwand. Da die Leinwand 500 Pixel breit ist, wird die Ellipse in der Mitte angezeigt, wenn diese beiden Werte auf 250 gesetzt werden. Das dritte Argument ist die Breite des Kreises - in diesem Fall 50 Pixel.

Du hast also einen Hintergrund und einen Kreis, aber es sieht nicht so gut aus. Zeit, das zu beheben.
Etwas Stil hinzufügen
Ändern Sie zunächst die Hintergrundfarbe. Die Zahl in Klammern steht für einen Graustufenwert. Also ist 0 schwarz und 255 weiß, mit verschiedenen Graustufen dazwischen. Ändern Sie diesen Wert in 0, um den Hintergrund schwarz zu machen.
function draw() { background(0); ellipse(250, 250, 50); } Wenn Sie jetzt auf Wiedergabe klicken, wird der Hintergrund schwarz. Um dem Kreis eine gewisse Farbe zu geben, möchten wir seine RGB-Werte (Rot, Grün und Blau) individuell beeinflussen. Erstellen Sie einige Variablen am oberen Rand Ihres Skripts (direkt am Anfang, vor der Setup-Funktion), um diese Werte zu speichern.
var r, g, b; Setzen Sie in der Setup-Funktion den Wert von r auf 255 und geben Sie den anderen den Wert 0 . Die kombinierte RGB-Farbe ist leuchtend rot!
r=255; g=0; b=0; Um die Farbe auf den Kreis anzuwenden, fügen Sie der Zeichenmethode unmittelbar vor dem Zeichnen des Kreises einen fill () - Aufruf hinzu.
fill(r, g, b); ellipse(250, 250, 50); Klicken Sie jetzt auf " Abspielen" und Sie sollten einen roten Kreis auf einem schwarzen Hintergrund sehen.

Den Kreis zu schließen ist ein guter Anfang, aber durch das Hinzufügen von Interaktivität wird es wirklich interessant!
Klicken Sie hier, um die Farbe zu ändern
Das Hinzufügen von Code zur Ausführung per Mausklick ist in p5.js ganz einfach. Erstellen Sie eine neue Funktion unterhalb der draw () -Methode.
function mousePressed() { r = random(256); g = random(256); b = random(256); } Das mousePressed () lauscht bei jedem Drücken der Maus und führt den Code in den Klammern aus. Die Funktion random () gibt einen Zufallswert zwischen 0 und einer bestimmten Zahl zurück. In diesem Fall setzen Sie die Werte für r, g und b bei jedem Drücken der Maus auf einen Wert zwischen 0 und 255.
Führen Sie den Code erneut aus und klicken Sie einige Male mit der Maus. Der Kreis sollte dabei die Farbe ändern.

Jetzt reagiert Ihre Animation auf Mausklicks, aber wie sieht es mit der Stimme des Benutzers aus?
Einrichten der Sprachsteuerung
Die Verwendung des Systemmikrofons wird durch die Soundbibliothek von p5.j erleichtert. Erstellen Sie oben in Ihrem Skript eine neue Variable mit dem Namen mic .
var r, g, b; var mic; Fügen Sie diese Zeilen zu Ihrer setup () - Funktion hinzu, um dem Audioeingang ein Mikrofon zuzuweisen.
mic = new p5.AudioIn() mic.start(); Wenn Sie auf Jetzt spielen klicken, wird ein Dialogfeld angezeigt, in dem Sie gefragt werden, ob Sie auf das integrierte Mikrofon zugreifen möchten.

Klicken Sie auf Zulassen . Je nachdem, welchen Browser Sie verwenden, kann es sein, dass er sich an Ihre Auswahl erinnert oder Sie müssen möglicherweise auf ein Kontrollkästchen klicken, um die Auswahl zu bestätigen. Jetzt ist das Mikrofon eingerichtet und es ist Zeit, es in Betrieb zu nehmen.
Skalierung nach Volumen
Um die Lautstärke des Mikrofons als Wert in Ihrem Programm zu verwenden, müssen Sie sie als Variable speichern. Ändern Sie Ihre draw () -Methode wie folgt:
function draw() { var micLevel = mic.getLevel(); background(0); fill(r, g, b); ellipse(250, 250, 50 + micLevel * 2000); } Zu Beginn der Funktion wird eine neue Variable mit dem Namen micLevel erstellt und der aktuellen Mikrofonamplitude zugewiesen.
Die Ellipse hatte eine feste Breite von 50 Pixeln. Jetzt ist 50 Pixel die minimale Breite, die zum micLevel-Wert hinzugefügt wird, der jeden Frame aktualisiert. Die Zahl, mit der der micLevel multipliziert wird, hängt von der Empfindlichkeit Ihres Mikrofons ab.

Experimentieren Sie mit höheren Werten - ein Wert von 5000 führt zu einer dramatischeren Änderung des Maßstabs!
Hinweis : Wenn dies bei Ihnen nicht funktioniert, ist Ihr Mikrofon möglicherweise nicht richtig eingerichtet. Der Browser verwendet das Standardmikrofon des Systems. Möglicherweise müssen Sie Ihre Soundeinstellungen ändern und aktualisieren.
Aufbau des Roboters
Jetzt haben Sie alle Werkzeuge, die Sie zum Erstellen des Roboters benötigen. Bewegen Sie zunächst die Ellipse, die Sie erstellt haben, und fügen Sie eine weitere hinzu, um die Augen zu erstellen.
ellipse(150, 150, 50 + micLevel * 2000); ellipse(350, 150, 100 +micLevel * 2000); Die „Zähne“ sind eine Reihe von Rechtecken, die sich vom unteren Bildschirmrand aus erstrecken. Beachten Sie, dass für die Methode rect () ein zusätzlicher Parameter für die feste Breite erforderlich ist.
rect(0, 500, 100, -100 -micLevel * 5000); rect(400, 500, 100, -100 -micLevel * 5000); rect(100, 500, 100, -100 -micLevel * 3000); rect(300, 500, 100, -100 -micLevel * 3000); rect(200, 500, 100, -100 -micLevel * 1000); Dieses Mal möchten Sie nur, dass sich die Höhe der Zähne ändert, und um den „lächelnden“ Effekt zu erzielen, müssen sie unterschiedliche Empfindlichkeiten aufweisen. Die minimale Höhe ist -100 (da sie vom unteren Rand der Leinwand ausgeht), daher muss der MicLevel auch eine negative Zahl sein.
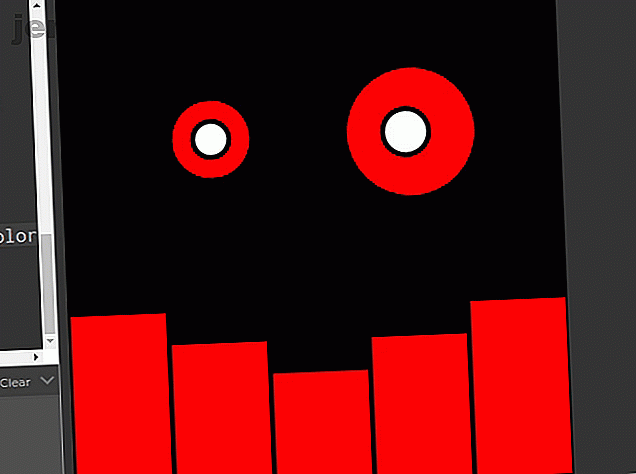
Klicken Sie auf Wiedergabe, und Sie sollten ein fast fertiges Robotergesicht sehen!

Möglicherweise müssen Sie Ihre Multiplikator-Zahlen noch einmal optimieren, um die besten Ergebnisse zu erzielen.
Finishing Touch hinzufügen
Fügen Sie den Augen Pupillen mit noch mehr ellipse () -Aufrufen hinzu. Verwenden Sie eine andere Füllung (), um sie weiß zu machen. Fügen Sie dies zu Ihrer draw () -Methode hinzu, und zwar unter den soeben erstellten „Zähnen“.
fill(255); ellipse(150, 150, 20 + micLevel * 1000); ellipse(345, 150, 30 + micLevel * 1000); Zum Schluss ändern Sie das Strichgewicht in Ihrer setup () - Funktion, um dem ganzen Teil eine kleine Definition zu geben
strokeWeight(5); Das ist es!

Wenn etwas nicht funktioniert, überprüfen Sie Ihren Code gründlich, und Sie können den vollständigen Code aus diesem Tutorial im p5-Editor bei Bedarf anzeigen.
Vorwärts mit p5.js
Dieses Tutorial für Anfänger behandelt einige grundlegende Konzepte mit p5.js und zeigt, wie einfach es ist, kreativ zu sein. Wie immer kratzt dieses Projekt kaum an der Oberfläche von allem, wozu p5.js in der Lage ist.
Das Erstellen von Kunstwerken mit p5.js ist eine gute Zeit, da Sie sich damit vertraut machen, wie ein Programmierer und JavaScript-Syntax zu denken. Dies sind alles wichtige Fähigkeiten, die Sie mitnehmen sollten, wenn Sie sich voll und ganz für das Erlernen von JavaScript entscheiden möchten. Lernen Sie JavaScript mit 5 Top-Udemy-Kursen. Lernen Sie JavaScript mit 5 Top-Udemy-Kursen. JavaScript ist die Programmiersprache des Webs. Wenn Sie einen Grund haben, JavaScript zu lernen, sind diese fünf hervorragenden Kurse von Udemy der richtige Ort, um Ihre Codierungsreise zu beginnen. Weiterlesen !
Erfahren Sie mehr über: Lernprogramme zum Codieren, JavaScript.

