
So erstellen Sie 3D-Schaltflächen mit Adobe Photoshop
Werbung
In Adobe Photoshop können Sie eine Menge erstaunlicher Dinge erstellen, die online nützlich sind, angefangen von einfachen Bilderrahmen bis hin zu komplexen Benutzeroberflächen. Eines der nützlichsten Dinge, die Sie in Photoshop erstellen können, sind 3D-Schaltflächen, die sich als nützlich erweisen, wenn Sie ein Blog oder eine Website mit einer benutzerdefinierten Benutzeroberfläche ausführen.
Laden Sie noch heute unseren KOSTENLOSEN Spickzettel "Adobe Photoshop-Tastaturkürzel" herunter, um alle Photoshop-Tastaturbefehle zu entdecken, die Sie unbedingt kennen müssen!In diesem Artikel zeigen wir Ihnen, wie Sie mit Photoshop 3D-Schaltflächen sowie visuelle Zustände „Auf“ und „Ab“ erstellen, damit Sie sie animieren können. (Wir werden in diesem Artikel nicht auf die Animation selbst eingehen.)
Schritt 1: Bereiten Sie Ihr Dokument vor

Während 3D-Schaltflächen auf Websites am häufigsten eingeblendet werden, ist es wichtig zu beachten, dass andere Anwendungen für sie verfügbar sind, z. B. animierte GIFs, Modellproduktanzeigen und mobile Spiele. Abhängig davon, wofür Sie diese Schaltfläche erstellen, können das endgültige Dateiformat und die Abmessungen davon variieren.
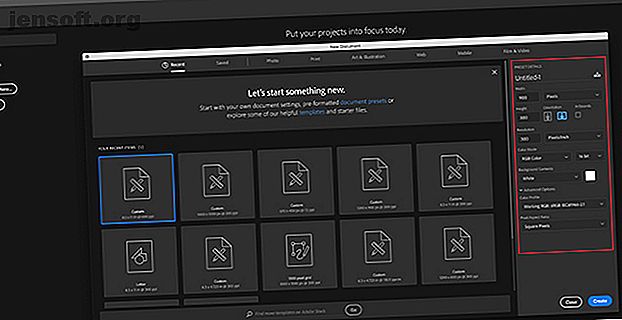
Um eine 3D-Schaltfläche in Photoshop zu erstellen, müssen Sie ein benutzerdefiniertes Dokument dafür erstellen. Öffnen Sie dazu Photoshop und klicken Sie auf Neu erstellen> Benutzerdefiniert . Beginnen Sie mit der Eingabe Ihrer Werte.
Um eine 3D-Schaltfläche zu erstellen, benötigen Sie ein horizontales Dokument. Für unsere verwendeten wir:
- 900 x 300 Pixel hoch
- 300 Pixel / Zoll
- RGB-Farbmodus
Obwohl diese Spezifikationen definitiv keine feste Regel sind, wird dies sicherstellen, dass Sie mehr als genug Platz zum Arbeiten haben und die Möglichkeit haben, Ihre Tastengröße nach Bedarf zu vergrößern und zu verkleinern.
Schritt 2: Richten Sie Ihr Rechteck für Ihre 3D-Schaltfläche ein

Nachdem Sie die Spezifikationen für Ihre Datei eingerichtet haben, werden Sie in Ihren Arbeitsbereich gebracht. Sie werden eine horizontale weiße Leinwand in einer einzigen Ebene haben, und hier werden Sie anfangen, Ihre Schaltfläche zu erstellen.
Um Ihre 3D-Schaltfläche zu erstellen, klicken Sie auf das Abgerundete Rechteck-Werkzeug auf der linken Seite Ihres Bildschirms, hier in Rot. Sie können auch die Verknüpfung U verwenden, um darauf zuzugreifen.

Klicken Sie einmal auf Ihre weiße Ebene: Dadurch wird automatisch das Feld " Abgerundetes Rechteck erstellen" geöffnet . In diesem Feld legen Sie die Abmessungen Ihres Rechtecks fest.
Für unseren Knopf gingen wir mit:
- 300 Pixel breit
- 75 Pixel hoch
Wir haben auch darauf geachtet, dass die Ecken um 10 Pixel gerundet sind. Nicht zu hoch und auch nicht zu niedrig. Dann drückten wir OK .
Hinweis: Die Tasten variieren je nach Größe und Form. Sie müssen also nicht genau diese Abmessungen verwenden. Wenn Sie weitere Informationen zu Verknüpfungen benötigen, finden Sie hier einige der nützlichsten Photoshop-Tastaturbefehle.

Wenn Sie auf OK klicken, erstellt Photoshop in Ihrer Ebene ein abgerundetes Rechteck mit diesen Abmessungen. Sie können die Füll- und Konturfarben in den Dropdown-Menüs oben links auf dem Bildschirm ändern.
In diesem Lernprogramm - und um zu veranschaulichen, wie eine Auf- und Ab-Taste aussehen kann - wird die Ab-Taste rot angezeigt.
Schritt 3: Machen Sie Ihren Button 3D

Nachdem Sie die Basisschaltfläche erstellt und ihre Farbe ausgewählt haben, möchten Sie sie im Dialogfeld Ebenenstil anpassen. Dies soll es dreidimensionaler aussehen lassen.
Um auf das Dialogfeld "Ebenenstil" zuzugreifen, wählen Sie im oberen Menü " Ebene"> "Ebenenstil" . Sie können auch auf die Ebene doppelklicken, die Ihre Schaltfläche enthält, um sie automatisch aufzurufen. Dieser Weg ist viel schneller und wird von uns persönlich bevorzugt.
Sobald Ihr Ebenenstil- Feld aktiviert ist, gehen Sie zur Option Abschrägen & Prägen . Mach es an.
Dies ist eine schnelle und einfache Methode, um den Kanten Ihrer Schaltfläche ein erhabeneres „3D“ -Look zu verleihen. Für dieses Tutorial haben wir folgende Einstellungen verwendet:
Struktur
- Stil: Innenfase
- Technik: Meißel weich
- Tiefe: 605
- Richtung: Nach oben
- Größe: 5
- Erweichen: 1
Schattierung
- Winkel: 90
- Höhe: 37
- Hervorhebungsmodus: Farbausweichen, 55% Deckkraft
- Schattenmodus: Mehrfach, 25% Deckkraft
Der Trick besteht darin, die Einstellungen so hoch einzustellen, dass Sie einen Unterschied sehen können, der jedoch nicht so stark ist, dass er überwältigend ist.

Nachdem wir mit Bevel & Emboss fertig waren, gingen wir zu Contour und schalteten auch das ein. Contour macht die Definition von Bevel & Emboss ein wenig fester und für dieses Tutorial haben wir die Einstellung Cone - Inverted gewählt .

Aktivieren Sie als Nächstes die Verlaufsüberlagerung . Dies verleiht einem Knopf ein abgerundetes, leicht „glänzendes“ Aussehen. Die Einstellungen sind wie folgt:
- Mischmodus: Überlagern
- Deckkraft: 90
- Stil: Linear
- Winkel: 90
- Maßstab: 100

Schließlich haben wir Schlagschatten aktiviert, damit die Schaltfläche auf dem weißen Hintergrund einer Website oder eines Blogs ein bisschen "erhöht" aussieht. Hier nochmal die Einstellungen:
Struktur
- Mischmodus: Mehrere
- Deckkraft: 35
- Winkel: 90
- Entfernung: 2
- Verbreitung: 6
- Größe: 8
Qualität
- Kontur: Linear
- Rauschen: 0
- Ebene hebt Schlagschatten auf: Ein
Jetzt ist es Zeit, diese Angaben als Ebenenstil zu speichern.
Schritt 4: Speichern als Ebenenstil

Sobald Sie mit den Einstellungen Ihrer Schaltfläche fertig sind, wird sie in 3D angezeigt. Da die Wahrscheinlichkeit groß ist, dass Sie mehr als eine 3D-Schaltfläche erstellen, müssen wir einen schnellen und einfachen Weg finden, dies zu tun.
Hier ist wie.
Bevor Sie im Dialogfeld Ebenenstil auf OK klicken, klicken Sie auf Neuer Stil . Wenn Sie dies tun, speichert Photoshop diesen Ebenenstil, den Sie für Ihre Schaltfläche erstellt haben.
Wenn Sie Photoshop CC verwenden, wird dieser neue Stil in Ihrem Bibliotheksbereich gespeichert, wie Sie oben sehen können. Es ist sehr schnell und einfach zu erreichen.
Schritt 5: Verwenden eines gespeicherten Ebenenstils

Nachdem Sie Ihre Schaltfläche entworfen und als Ebenenstil gespeichert haben, können Sie sie für Ihren Status "Auf" in Aktion sehen. Keine Lüge, das halbiert Ihre Arbeitszeit.
Erstellen wir zunächst eine weitere Schaltfläche direkt über der roten Schaltflächenebene. Lassen Sie es uns zur Betonung grün machen.

Klicken Sie statt auf die Ebene selbst zu doppelklicken, um das Dialogfeld „Ebenenstile“ aufzurufen, doppelt auf den Ebenenstil in Ihrem Bedienfeld „ Bibliotheken“ .
Wenn Sie dies tun, wendet Photoshop Ihren gespeicherten Stil automatisch auf Ihre neue Schaltflächenebene an, wobei die neue Farbe und Form beibehalten wird. Sie haben jetzt zwei Schaltflächen - eine im Status "Auf" und eine im Status "Ab" - und das ist so einfach. Ich liebe diese Abkürzung.
Schritt 6: Fügen Sie Ihrer Schaltfläche Text hinzu

Als Nächstes fügen wir der Schaltfläche Text hinzu.
Erstellen Sie zum Hinzufügen von Text eine neue Ebene über Ihren beiden Schaltflächenebenen. Klicken Sie auf das Textwerkzeug, um mit der Eingabe zu beginnen.
In diesem Tutorial schreiben wir das Wort „abonnieren“, da es auf Websites und Social Media-Plattformen häufig vorkommt.
Wir werden auch eine web-sichere San-Serif-Schriftart verwenden. Die endgültige Auswahl, welche Sie für Ihren eigenen Button verwenden, liegt bei Ihnen. Montserrat, Proxima Nova, Arial und Verdana sind weit verbreitete Alternativen und sicher für das Internet.

Nachdem dies erledigt ist, müssen Sie noch einige subtile Änderungen vornehmen, damit dieser Text zu "Pop" wird.
Doppelklicken Sie zunächst auf die Ebene, die Ihren Text enthält, damit Sie ihn im Dialogfeld Ebenenstil aufrufen können.
Klicken Sie anschließend auf Inner Shadow, um Ihrem Text eine Vertiefung (oder einen versunkenen Bereich) hinzuzufügen. Dadurch sieht es so aus, als wären die Buchstaben in den Knopf eingraviert worden. Die genauen Einstellungen, die wir für dieses Tutorial verwendet haben, sind unten aufgeführt.
Struktur
- Mischmodus: Multiplizieren
- Deckkraft: 35
- Winkel: 90
- Entfernung: 2
- Choke: 4
- Größe: 1
Qualität
- Kontur: Linear
- Rauschen: 0

Wenden Sie als Nächstes eine Verlaufsüberlagerung auf diese Buchstaben an, damit sie sich leichter in die Schaltfläche einfügen, ohne flach zu wirken. Auch hier sind die Einstellungen für uns:
- Mischmodus: Farbe brennen
- Deckkraft: 90
- Stil: Linear
- Winkel: 90
- Maßstab: 100
Schritt 7: Fertigstellen

Nachdem Sie diesen Textstil erstellt haben - insbesondere, wenn Sie ihn erneut verwenden möchten -, wechseln Sie zu Neuer Stil und speichern Sie ihn, bevor Sie auf OK klicken.
Mit dieser Zusammenfassung können Sie schnell zwischen den beiden Schaltflächenebenen wechseln, um zu sehen, wie die Zustände „Auf“ und „Ab“ aussehen.

Ziemlich cool, oder? Um Ihre Datei zu speichern, wählen Sie Datei> Speichern unter und speichern Sie sie als das richtige Dateiformat für das Projekt, an dem Sie gerade arbeiten.
Passen Sie Ihr Blog mit 3D-Schaltflächen und Widgets an
Nachdem Sie nun wissen, wie Sie 3D-Schaltflächen in Photoshop erstellen, können Sie damit kreativ werden und Ihre eigenen 3D-Schaltflächen entsprechend Ihren Anforderungen gestalten. Und mit diesen Fähigkeiten in Ihrem Arsenal können Sie ein Produkt herstellen, das nicht nur professionell ist, sondern auch persönlich aussieht.
Möchten Sie weitere Informationen zu diesem Programm erhalten? So entfernen Sie einen Hintergrund in Photoshop So entfernen Sie einen Hintergrund in Photoshop So entfernen Sie einen Hintergrund in Photoshop So entfernen Sie einen Hintergrund in Adobe Photoshop in klaren, schrittweisen Anweisungen, denen jeder folgen kann. Weiterlesen .
Erfahren Sie mehr über: Adobe Photoshop, Tipps zur Bildbearbeitung, Photoshop-Lernprogramm.

