
7 Möglichkeiten, um das Laden Ihrer Website oder Ihres Blogs für Besucher zu beschleunigen
Werbung
Das langsame Laden von Seiten ist einer der Hauptgründe, warum Ihre Website nicht die Treffer erzielt, die sie verdient.
Da die Aufmerksamkeit des Publikums so gering wie nie zuvor ist, finden Sie hier einige wichtige Tipps, um Ihre Website zu beschleunigen und sicherzustellen, dass Ihre Besucher bei Ihnen bleiben.
1. Verringern Sie die tatsächliche Größe Ihrer Website

Wenn Ihre Website langsamer als drei Sekunden geladen wird, wird sie wahrscheinlich abgebrochen, noch bevor die Startseite geladen wird. Die Verwendung des falschen Formats für Ihre Bilder kann Ihre Website leicht aufblähen und ein ansonsten großartiges Surferlebnis ruinieren.
Über 70% der mobilen Webseiten sind größer als 1 MB und 12% größer als 4 MB! Denken Sie daran, dass das Herunterladen von 1, 5 MB bei einer guten 3G-Verbindung sieben Sekunden dauert. Die beste Vorgehensweise ist, jede Seite unter 0, 5 MB zu halten.
Lernen Sie den Unterschied zwischen JPG, PNG und GIF kennen und stellen Sie sicher, dass Sie die Auflösung verwenden, die Sie benötigen.
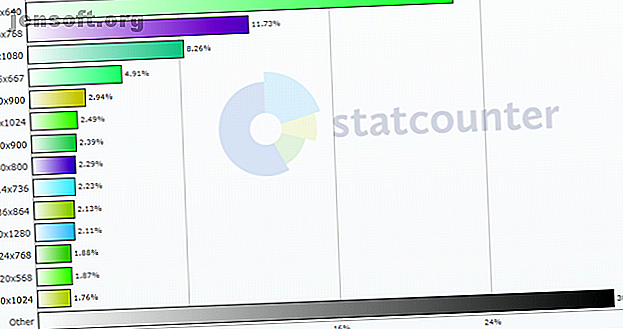
Laut GlobalStats sind dies die am häufigsten verwendeten Bildschirmauflösungen für 2018:
- 22, 55% verwenden eine Auflösung von 360 x 640 (mobil)
- 11, 73% verwenden eine Auflösung von 1366 x 768
- 8, 26% verwenden eine Auflösung von 1920 x 1080
- 4, 91% verwenden eine Auflösung von 375 x 667 (mobil)
- 2, 94% verwenden eine Auflösung von 1440 x 900
Dies sind über 50% aller Benutzer. Berücksichtigen Sie dies, wenn Sie Ihrer Website Fotos hinzufügen.
2. Gestalten Sie Ihre Website für Handys
Laut einer Studie von Google aus dem letzten Jahr zur mobilen Seitengeschwindigkeit:
Die durchschnittliche Zeit, die zum vollständigen Laden einer mobilen Zielseite benötigt wird, beträgt laut einer neuen Analyse 22 Sekunden. 53% der Besucher mobiler Websites verlassen jedoch eine Seite, deren Laden länger als drei Sekunden dauert. Das ist ein großes Problem.
Bei über 75% der mobilen Websites dauert das Laden über 3G mindestens 10 Sekunden. Weit über die Hälfte des gesamten Datenverkehrs erfolgt über mobile Geräte, und es ist unwahrscheinlich, dass dies nachlässt. Halten Sie also eine kleine Website-Fläche bereit, um mobile Internetnutzer glücklich zu machen, und achten Sie darauf, dass sie dabei bleiben!
Wenn Sie ein CMS wie WordPress, Joomla oder Drupal Drupal vs. Wordpress verwenden: Was ist das beste Open-Source-CMS? Drupal vs. Wordpress: Was ist das beste Open-Source-CMS? Sie planen die Einrichtung einer Website, können aber nicht das richtige Open Source-CMS auswählen? So wählen Sie zwischen WordPress und Drupal. Lesen Sie weiter, es gibt Plugins, mit denen Sie Ihre Website mobiler gestalten können.
Alternativ können Sie Tools wie bMobilized oder Duda Mobile verwenden, um Ihre Desktop-Website in eine mobile zu konvertieren. Das heißt, es ist oft am besten, eine separate Website zu entwerfen, um die beste Erfahrung für Ihre mobilen Benutzer zu gewährleisten.
Sie sollten auch in Betracht ziehen, eine vereinfachte Version Ihrer Website mit dem AMP-Projekt (Accelerated Mobile Pages) anzubieten. Die Verwendung von AMP-Seiten verbessert die Seitenladegeschwindigkeit auf Mobilgeräten. Es gibt strenge Richtlinien für JavaScript und CSS, aber der Nutzen ist messbar.
Unabhängig davon, für welche Route Sie sich entscheiden, stellen Sie sicher, dass Ihre mobile Website eine leichte Option ist. Versuchen Sie, die Empfehlung von 0, 5 MB pro Seite zu unterschreiten.
3. Stellen Sie sicher, dass Ihre Website minimiert ist
Wenn Sie Ihre eigene Website von Grund auf neu schreiben, bearbeiten Sie sie regelmäßig. Während sich Ihr Projekt entwickelt, lernen Sie wahrscheinlich effizientere Methoden, um Dinge zu erledigen. Gehen Sie also Ihren Code durch, während Sie sich verbessern.
Minimieren und kombinieren Sie Ihr CSS, HTML und JavaScript. Wenn Sie beispielsweise ein CDN wie Cloudflare verwenden, gibt es eine spezielle Registerkarte für Geschwindigkeitsverbesserungen, wobei die erste Option Auto Minify ist. Wenn Sie einen Website-Builder (wie Squarespace oder Weebly) verwenden, wird dies wahrscheinlich standardmäßig für Sie erledigt.

Stellen Sie sicher, dass Sie Ihre Website testen, nachdem Sie alles aktiviert haben, was die Ressourcen Ihrer Website kombiniert oder minimiert. Probieren Sie die verschiedenen Optionen aus, um herauszufinden, was für Ihre Website am besten ist, da einige Funktionen bei aktiviertem Minify nicht funktionieren können.
4. Vermeiden Sie das Laden von Skripten, wenn diese nicht benötigt werden
Wenn Sie mehrere JavaScript-Dateien laden müssen, bevor sie benötigt werden, verlangsamt sich die Geschwindigkeit der gesamten Seite unnötig. Vermeiden Sie das Laden von Skripten von Servern von Drittanbietern, wenn Sie können.
Wenn Sie diese anfordern, wird Ihre Ladegeschwindigkeit weiter verlangsamt, und dies kann möglicherweise ein Sicherheitsrisiko darstellen. Behalten Sie sie, wenn möglich, auf dem Server Ihrer Website.
Sie können das Laden bestimmter JavaScript-Dateien verzögern oder asynchronisieren, um die Geräte der Besucher zu entlasten und die Ladegeschwindigkeit Ihrer Seiten zu verbessern. Alternativ können Sie für kleine Skripte das JavaScript direkt in das HTML-Dokument einbinden.
Async weist den Browser an, das HTML weiter zu analysieren, während die JavaScript-Dateien heruntergeladen werden. Die Pause tritt dann ein, nachdem die Datei vollständig heruntergeladen wurde.
In der Zwischenzeit weist defer den Browser an, JavaScript-Dateien auszuführen, nachdem der Browser das gesamte HTML-Dokument analysiert hat.
Ein Browser pausiert standardmäßig das Parsen von HTML-Dateien, während alle JavaScript-Dateien abgerufen und ausgeführt werden.
Indem Sie JavaScript in das HTML-Dokument einfügen, können Sie die Anzahl der Dateien reduzieren, die ein Browser herunterladen muss, bevor eine Seite angezeigt wird. Sie können JavaScript einbinden, indem Sie den Inhalt einer externen JavaScript-Datei zwischen Skript-Tags einfügen.
Mit Google Analytics, Facebook Pixel und anderen Analyse- und Fehlerberichterstellungstools können Sie die Funktion der Seite sicher verzögern und asynchronisieren.
Zuletzt prüfen Sie, ob die Tracking-Codes, Analysen, zusätzlichen Funktionen und Anzeigen, die Sie auf Ihrer Website geschaltet haben, erforderlich sind. Verwenden Sie nach Möglichkeit leichtgewichtigere Optionen und verschrotten Sie diese, wenn Sie oder Ihre Besucher keinen Mehrwert daraus ziehen.
5. Verwenden Sie Caching und ein CDN

Ein Content Delivery Network (CDN) kopiert Ihre Site auf Server weltweit und verkürzt die Reisezeit der Daten, indem Besucher mit einem Server verbunden werden, der sich geografisch näher bei ihnen befindet. Statische Inhalte werden auch zwischengespeichert und von den CDN-Servern bereitgestellt.
Cloudflare ist wahrscheinlich das CDN, das Sie am besten kennen, aber Akamai und Amazon CloudFront sind bewährte Alternativen.
Stellen Sie sicher, dass Sie auch das Browser-Caching nutzen. So gefährdet Ihr Browser Ihre Privatsphäre. So gefährdet Ihr Browser Ihre Privatsphäre. Ihr Webbrowser zeigt eine Menge Informationen darüber an, wer Sie sind, wohin Sie gehen und was Sie mögen. Hier sind die Details, die bekannt werden, wenn Sie online gehen. Lesen Sie mehr, um die Ladegeschwindigkeit Ihrer Website für wiederkehrende Besucher zu verbessern. Das Browser-Caching funktioniert, indem diese Dateien vom Server auf das Gerät des Benutzers heruntergeladen werden.
Bei weiteren Seitenaufrufen oder Besuchen werden diese Dateien lokal vom Gerät des Benutzers geladen, anstatt sie vom externen Server anzufordern (abhängig vom Ablaufdatum der Dateien).
6. Befreien Sie sich von nicht wesentlichen Plugins
Plugins sollten nur bei Bedarf verwendet werden. Dies gilt unabhängig davon, ob Sie Wix, Weebly, WordPress oder Squarespace verwenden. Squarespace vs. WordPress: Welches ist das Richtige für Sie? Squarespace vs. WordPress: Welches ist das Richtige für Sie? WordPress und Squarespace sind die beiden größten Namen bei der Erstellung von Websites. Hier ist, was Sie wissen müssen, um sich zwischen den beiden zu entscheiden. Lesen Sie mehr oder irgendetwas anderes. Alle Funktionen, die Sie durch Hinzufügen von einfachem CSS anstelle eines Plugins ausführen können, sollten Sie. Verwenden Sie Code Injection auf Squarespace, verwenden Sie den CSS-Customizer in WordPress und Custom CSS auf Wix.
Plugins können eine hohe CPU- oder Speicherbelastung auf Ihrem Server verursachen. Dies kann das Laden Ihrer Website verlangsamen oder sogar stoppen.
Wenn Sie WordPress verwenden, werden wahrscheinlich nicht alle integrierten Funktionen verwendet. Deaktivieren Sie diese mit einem Plugin wie Clearfy.
Berücksichtigen Sie immer die verwendeten Plugins. Wenn Sie nur wenige Funktionen in Plug-ins wie JetPack verwenden, sollten Sie diese entfernen und durch leichtere Plug-ins ersetzen, die den gleichen Job ausführen.
7. Servereinstellungen zur Beschleunigung Ihrer Website
Die Serververzögerung hat einen großen negativen Einfluss auf Ihre Seitenladegeschwindigkeit und Ihren PageRank.
Google empfiehlt, dass die Zeit bis zum ersten Byte (Time to First Byte, TTFB) 1, 3 Sekunden oder weniger beträgt. Dies ist die längste Verzögerung, bevor ein Gerät nach der ersten Kontaktaufnahme mit dem Server mit dem Herunterladen einer Seite beginnt. Allerdings hat die durchschnittliche Seite eine TTFB von mehr als 2 Sekunden, weit über ihrer Empfehlung.
Freigegebene Hosts sind normalerweise der Grund dafür. Sie können jedoch einige Einstellungen konfigurieren, um die Antwortzeit Ihres Servers zu verbessern.
- Verwenden Sie die neueste Version von PHP, mit der Ihre Website kompatibel ist. Die neueste Version (PHP 7.2) hat massive Geschwindigkeitsverbesserungen.
- "Keep-Alive" einschalten
- Aktivieren Sie HTTP / 2
- Nutzen Sie die Vorteile von HTTP Strict Transport Security (HSTS)
- Stellen Sie Ihre Backups so ein, dass sie nachts abgeschlossen sind
Wenn Ihre Website in WordPress erstellt wurde, stellen Sie sicher, dass Sie einen auf WordPress-Hosting spezialisierten Host wie Bluehost verwenden. Dadurch wird sichergestellt, dass die Servereinstellungen speziell für die Leistung von WordPress konfiguriert sind.
Fertiges Tweaken? Testen Sie jetzt Ihre Site

Nachdem Sie nun die ideale Ladezeit, Größe und Zeit bis zum ersten Byte (Time to First Byte, TTFB) kennen, die Sie anstreben sollten, woher wissen Sie, was Ihre ist?
Hier sind einige unserer beliebtesten Online-Tools zum Testen Ihrer Website:
- varvy.com: Mit diesen Tools können Sie die Geschwindigkeit und Leistung Ihrer Desktop- und Mobilseiten testen und wertvolle Anleitungen zur Verbesserung Ihrer Website erhalten
- Google PageSpeed Insight: Das kürzlich aktualisierte Google PageSpeed-Tool testet Ihre Geschwindigkeit und gibt Ihnen Verbesserungsvorschläge
- GTmetrix: Ein großartiges Tool mit umsetzbaren Ratschlägen
- WebPageTest: Testen Sie Ihre Website auf verschiedenen Geräten, Betriebssystemen und Standorten
- Pingdom: ein sehr beliebtes Tool, ähnlich wie WebPageTest mit einer schöneren Oberfläche
Sie können Ihre mobile Website mit den obigen Links und mit dem ThinkWithGoogle Mobile-Test (bereitgestellt von WebPageTest) testen. Die Ergebnisse geben Ihnen konkrete Tipps, was Sie verbessern können, mit einer geschätzten Verringerung der Ladezeit, wenn Sie die Tipps befolgen.
Die empfohlenen Best Practices ändern sich ständig. Überprüfen Sie daher regelmäßig die Seitengeschwindigkeit, wenn Sie Verbesserungen vornehmen.
Denken Sie daran, Ihre Domain bei Google und Bing zu überprüfen, um noch wertvollere Einblicke in die Leistung Ihrer Website zu erhalten. Die 5 Hauptvorteile der Überprüfung Ihrer Domain bei Google und Bing Die 5 Hauptvorteile der Überprüfung Ihrer Domain bei Google und Bing Wenn Sie eine eigene Website haben, sollten Sie Ihre Domain bei Google und Bing mit den entsprechenden Webmaster-Tools überprüfen. Weiterlesen

