
Die 7 besten Websites zum Herunterladen von Wetter-Widgets für Ihr Blog oder Ihre Website
Werbung
Abhängig vom Thema Ihrer Website müssen Sie möglicherweise Live-Wetteraktualisierungen und -Vorhersagen irgendwo auf der Seite hinzufügen.
Wenn Sie ein Wetter-Widget auf Ihrer Website möchten, lesen Sie weiter. Wir werfen einen Blick auf einige der besten Wetter-Widgets für Websites und Blogs.
Wetter-Widgets oder Code für Ihre Website
Verschiedene Wetter-Widgets funktionieren auf unterschiedliche Weise.
Wenn Sie auf einer Mainstream-Plattform wie WordPress oder Squarespace arbeiten, können Sie Wetter-Plugins aus den jeweiligen Stores herunterladen. Alternativ können Sie einfach Code kopieren und an der richtigen Stelle auf Ihrer Seite einfügen.
Abhängig von Ihrem Fachwissen und dem, was Sie erreichen möchten, kann einer der beiden Ansätze geeignet sein.
Und wenn Sie auf eine andere Blogging-Plattform umsteigen möchten, gibt es einige Optionen, die über WordPress und Blogger hinausgehen. Die 5 besten Blogseiten außer WordPress und Blogger Die 5 besten Blogseiten außer WordPress und Blogger WordPress und Blogger sind keine die einzigen Blogging-Plattformen. Hier sind einige alternative Blogseiten, auf denen Sie Ihre Artikel hosten können. Weiterlesen .
Was ist mit dem Google Wetter-Widget?
Viele Menschen möchten ein Google-Wetter-Widget auf ihrer Website platzieren. Leider erstellt Google kein eigenes Wetter-Widget.
Die Wetterdaten, die Sie in Google-Produkten sehen, wie z. B. das Widget in Google News und die Aktualisierungen in Google Kalender, werden von The Weather Channel bereitgestellt.
Leider gibt es auch kein öffentlich zugängliches Weather Channel-Widget für Websites. Es wurde eingestellt.
1. WeatherWidget.io: Ein sauberes Wetter-Widget ohne Werbung

WeatherWidget.io bietet ein kostenloses anpassbares Wetter-Widget für private und kommerzielle Websites.
Sie können den Standort festlegen, zwei zusätzliche Informationszeilen unter dem Standort eingeben und auswählen, ob Sie metrische oder imperiale Einheiten verwenden möchten.
Das Widget selbst zeigt die nächsten sieben Wettertage an. Sie können das Widget nicht so ändern, dass weniger Tage angezeigt werden.
Die Mindestbreite des Widgets beträgt 110 Pixel. Sobald die Breite 315 Pixel überschreitet, ändert sich die Ausrichtung des Widgets von einer Spalte in eine Zeile.
Um das Widget auf Ihrer Website zu verwenden, müssen Sie den HTML-Code des Wetter-Widgets kopieren und auf der Seite Ihrer Website einfügen.
2. Meteored: Kostenloses anpassbares Wetter-Widget

Wenn Sie weitere Anpassungsoptionen wünschen, sollten Sie sich das Wetter-Widget von Meteored für Websites ansehen.
Die Website bietet ein benutzerfreundliches Tool, mit dem das Widget genau so aussieht, wie Sie es möchten. In der ersten Spalte müssen Sie die Standortdaten eingeben und anschließend das Format Ihres Widgets sowie den Inhalt, den Stil und die Farbe auswählen.
Im Gegensatz zu WeatherWidget.io können Sie die Anzahl der Prognosetage festlegen, die im Widget angezeigt werden sollen. Das Minimum ist ein Tag, das Maximum ist sieben. Das Widget bietet auch mehrere Wettersymbole zur Auswahl.
Am Ende des Vorgangs wählen Sie, ob Sie das Widget als Skript oder als Bild verwenden möchten.
3. Mein Wetter anzeigen: Kostenloses Wetter- und Temperatur-Widget für Websites

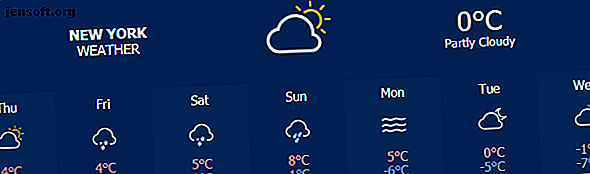
"Mein Wetter anzeigen" ist eine hervorragende Option, wenn Sie das Wetter für eine Stadt in den USA oder Kanada anzeigen möchten. Andere Länder werden nicht unterstützt.
Wenn Sie Wert auf Einfachheit legen, ist dies möglicherweise das beste Wetter-Widget für Ihre Website. Es gibt kein Branding, keine Anzeigen und keine überflüssigen Daten. Das Widget zeigt die Temperatur und das Wetter und sonst nichts an.
Geben Sie zunächst die Postleitzahl oder den Namen des Ortes ein, für den Sie das Wetter anzeigen möchten.
Auf dem nächsten Bildschirm können Sie das Wetter-Widget anpassen. Sie können festlegen, ob das aktuelle Wetter oder die bevorstehende Vorhersage angezeigt werden soll, welche Maßeinheiten verwendet werden und welche Stiloptionen verwendet werden sollen, z. B. Hintergrundfarbe, Textfarbe, Auffüllung und Schriftgröße.
4. Awesome Weather Widget: Wetter auf WordPress

Wenn Sie das Wetter-Widget Ihrer Website lieber über ein Plugin ausführen möchten, als den HTML-Code des Wetter-Widgets manuell einzugeben, empfehlen wir Ihnen, sich das Awesome Weather Widget-Plugin unter WordPress anzusehen.
Zu den anpassbaren Einstellungen gehören metrische oder imperiale Maße, die Größe des Widgets, bearbeitbare Titelleisten, benutzerdefiniertes CSS, die Anzahl der Tage, die in der Prognoseleiste angezeigt werden, und benutzerdefinierte Hintergrundbilder für verschiedene Wettertypen.
Es gibt keine Anzeigen auf dem Wetter-Widget, obwohl eine Pro-Version verfügbar ist. Es werden weitere Vorlagen und Layoutoptionen, AJAX-Laden und automatische Standorterkennung hinzugefügt.
5. Booked.net: Eine riesige Auswahl an Wetter-Widgets

Wenn Sie eine Website mit mehr als 15 Wetter-Widgets suchen, besuchen Sie Booked.net.
Sie finden große Widgets, kleine Widgets und "Lite" -Widgets. Jedes der Widgets ist vollständig anpassbar. Die spezifischen Einstellungen, die angepasst werden können, hängen davon ab, welches Widget Sie auswählen.
6. OpenWeather.com: Lokales Wetter-Widget

Wenn Sie möchten, dass ein Widget das lokale Wetter auf Ihrer Website anzeigt, sollten Sie auch OpenWeather.com in Betracht ziehen.
Es stehen mehr als 10 verschiedene Wetter-Widgets zur Verfügung. Sie finden lokale Wetter-Widgets, Temperatur-Widgets und Vorhersage-Widgets.
Auf der anderen Seite sind die Anpassungsoptionen nicht so umfangreich wie bei einigen anderen Widgets, die wir uns angesehen haben. Sie können wählen, ob die Temperatur in Celsius oder Fahrenheit angezeigt werden soll, und sonst nichts.
Um das OpenWeather-Wetter-Widget zu Ihrer Website hinzuzufügen, müssen Sie die Codezeile kopieren und einfügen, die unter den einzelnen Widget-Optionen angezeigt wird.
7. Das Wetter-Netzwerk: Ein Wetter-Widget mit HTML

Das Weather Network ist Kanadas größtes Wetter-TV-Netzwerk. Im Gegensatz zu seinem amerikanischen Gegenstück, The Weather Channel, bietet es Wetter-Widgets für Websites und Blogs.
Es stehen fünf verschiedene Widget-Layouts zur Verfügung. Für jedes Layout können Sie bis zu sechs Positionen eingeben, Farben und Schriftarten anpassen und die Größe ändern.
Wenn Sie mit dem Anpassen des Widgets fertig sind, klicken Sie auf Akzeptieren. Der HTML-Code des Wetter-Widgets wird angezeigt. Kopieren Sie es und fügen Sie es an der gewünschten Stelle in Ihre Website ein.
Was ist mit AccuWeather?
Das AccuWeather-Widget war eines der beliebtesten kostenlosen Wetter-Widgets für Websites, wurde jedoch eingestellt. AccuWeather hat versprochen, dass ein neues Widget im Laufe des Jahres 2019 veröffentlicht wird.
Wetter-Widgets sind nur eine Möglichkeit, die neuesten Wetterdaten und -vorhersagen abzurufen. Wenn Sie mehr erfahren möchten, lesen Sie unsere Artikel über die besten Wetter-Apps für Ihr iPhone und die besten Wetter-Widgets für Android.
Wenn Sie an einer weiteren Wetteroption interessiert sind, die eine API verwendet, lesen Sie, wie Sie Wetterdaten in Weatherstack integrieren. Wetterdaten auf Ihrer Homepage mit Weatherstack-API integrieren. Wetterdaten auf Ihrer Homepage mit Weatherstack-API integrieren. Die Weatherstack-API bietet eine einfache Möglichkeit um Wetterdaten zu Ihrer Website oder App hinzuzufügen, und es ist kostenlos zu starten. Weiterlesen .
Weitere Hilfe zu Ihrem Blog finden Sie in den folgenden Tipps, um Ihr WordPress-Blog populär zu machen. 8 Bewährte Tipps, um Ihr WordPress-Blog populär zu machen. 8 Bewährte Tipps, um Ihr WordPress-Blog populär zu machen. Hier sind unsere Tipps, um Ihren WordPress-Blog bekannter zu machen. Lesen Sie mehr und sehen Sie sich die kostenlose IP-Geolocation-API an. Die kostenlose IP-Geolocation-API ist ein wertvolles Webmaster-Tool. Die kostenlose IP-Geolocation-API ist ein wertvolles Webmaster-Tool. Sie möchten Ihre Website für Besucher auf der ganzen Welt anpassen? Die kostenlose IP Geolocation API ist ein leistungsstarkes Tool zum Auschecken. Lesen Sie mehr für eine Website, die auf Ihre Besucher zugeschnitten ist.
Erfahren Sie mehr über: Bloggen, Wetter, Webmaster-Tools.

