
Erfahren Sie, wie Sie mit React Native Ihre eigenen Android-Apps schreiben
Werbung
Mit React Native können Sie native mobile Apps mit JavaScript und React, der von Facebook erstellten Benutzeroberflächenbibliothek, erstellen. Es macht es einfach, Code für Android- und iOS-Geräte zu schreiben, ohne Java (Android) und C ++ / Objective C (iOS) zu beherrschen.

Hier finden Sie alles, was Sie wissen müssen, um mit React Native arbeiten zu können.
Reagieren Sie auf native Voraussetzungen
Wenn Sie bereits mit React vertraut sind, müssen Sie nicht viel tun, um mit React Native zu beginnen. Sie benötigen eine Internetverbindung und müssen in der Lage sein, über das Netzwerk eine Verbindung zu Ihrem Computer herzustellen. Vielleicht möchten Sie auch unsere Anleitungen zu den Grundlagen der Linux-Befehlszeile lesen. Eine Kurzanleitung für den Einstieg in die Linux-Befehlszeile Eine Kurzanleitung für den Einstieg in die Linux-Befehlszeile Mit Linux-Befehlen können Sie eine Menge erstaunlicher Dinge tun, und das ist es wirklich nicht schwierig zu lernen. Weitere Informationen oder die Windows-Befehlszeile für Anfänger Ein Anfängerhandbuch für die Windows-Befehlszeile Ein Anfängerhandbuch für die Windows-Befehlszeile Über die Befehlszeile können Sie direkt mit Ihrem Computer kommunizieren und ihn anweisen, verschiedene Aufgaben auszuführen. Weiterlesen .
React Native installieren
Die Installation von React Native könnte nicht einfacher sein, aber Sie müssen zuerst Node.js installieren.
Wir haben besprochen, was Node.js ist. Was ist Node.JS und warum sollte es mich interessieren? [Webentwicklung] Was ist Node.JS und warum sollte es mich interessieren? [Webentwicklung] JavaScript ist nur eine clientseitige Programmiersprache, die im Browser ausgeführt wird, oder? Nicht mehr. Node.js ist eine Möglichkeit, JavaScript auf dem Server auszuführen. aber es ist noch so viel mehr. Wenn ... Read More zurück in 2013, aber kurz gesagt, können Sie "richtige" Desktop- und Serveranwendungen mit JavaScript schreiben.
Gehen Sie zur Download-Seite von Node.js und wählen Sie das Windows- oder MacOS-Installationsprogramm. Linux-Versionen sind ebenfalls verfügbar, aber Sie müssen ein bisschen mehr arbeiten, um diese zu installieren.

Führen Sie nach dem Herunterladen das Installationsprogramm aus, akzeptieren Sie die Lizenzvereinbarung und installieren Sie es. Sie erhalten nicht nur Node.js, sondern auch npm, einen JavaScript-Paketmanager. Mit dieser Option können Sie andere Pakete installieren, z. B. React Native!
Der einfachste Weg, um mit React Native zu beginnen, ist das Kommandozeilenprogramm create-react-native-app . Öffnen Sie ein neues Terminal oder eine neue Konsole und installieren Sie sie mit npm:
npm install -g create-react-native-app 
Wenn Sie auf ein Problem bei der Installation der Anwendung create-react-native stoßen, müssen Sie möglicherweise die npm-Berechtigungen korrigieren.
Nach der Installation können Sie mit der Erstellung Ihrer App beginnen.
Einfache Erstellung einer App
Nachdem Sie die App create-react-native installiert haben, können Sie Ihre erste App erstellen. Erstellen Sie einen neuen Ordner zum Speichern Ihres Projekts und navigieren Sie in der Befehlszeile zu diesem Ordner.
Verwenden Sie das Dienstprogramm create-react-native-app, um Ihre App zu erstellen. Dieser Befehl erstellt eine App mit dem Namen FirstAndroidApp :
create-react-native-app FirstAndroidApp 
React Native hat basierend auf dem Namen Ihres Projekts (FirstAndroidApp) einen neuen Ordner für Sie erstellt. Navigieren Sie in diesen Ordner und führen Sie Folgendes aus:
npm start 
Dadurch wird Ihr Entwicklungsserver gestartet.
Sie sehen viele Optionen zum Neustarten des Servers sowie einen QR-Code und eine Server-IP-Adresse. Sie können jetzt auf Ihrem Telefon ausgeführt werden.

Ausführen Ihrer App auf Ihrem Gerät
Um Ihre App auf Ihrem Android-Gerät zu testen, müssen Sie eine App namens Expo installieren. Dadurch wird eine Verbindung zu Ihrem Computer hergestellt und Ihre App geladen. Alle Änderungen, die Sie vornehmen, werden die App neu laden. Es funktioniert sehr gut und ist eine hervorragende Möglichkeit, Ihre App zu entwickeln.
Stellen Sie nach der Installation von Expo sicher, dass sich Ihr Telefon im selben Netzwerk wie Ihr Computer befindet. Es funktioniert nicht in einem anderen Netzwerk oder hinter einer Firewall.

Öffnen Sie die Expo-App und wählen Sie QR-Code scannen . Richten Sie die Kamera Ihres Telefons auf den QR-Code in Ihrer Befehlszeile. Nach einigen Sekunden wird Ihre App auf Ihrem Telefon angezeigt. Zurück in Ihrer Befehlszeile sehen Sie mehrere neue Status. Diese teilen Ihnen mit, dass die App fertig erstellt wurde und auf Ihrem Gerät ausgeführt wird.
Beginnen wir mit dem Schreiben von Code!
Hallo Welt!
In Ihrem FirstAndroidApp- Ordner hat React Native mehrere Dateien erstellt. Es gibt einen node_modules- Ordner, in dem Knotenpakete gespeichert sind, die Sie als Ergänzung zu Ihrer App installieren können. Öffnen Sie App.js in Ihrem bevorzugten Texteditor.
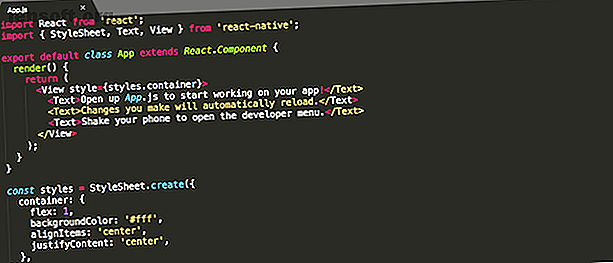
Diese Datei enthält 24 Codezeilen. Es gibt verschiedene Importe, eine Klasse namens App und ein Stylesheet :
import React from 'react'; import { StyleSheet, Text, View } from 'react-native'; export default class App extends React.Component { render() { return ( Open up App.js to start working on your app! Changes you make will automatically reload. Shake your phone to open the developer menu. ); } } const styles = StyleSheet.create({ container: { flex: 1, backgroundColor: '#fff', alignItems: 'center', justifyContent: 'center', }, }); Dies mag komplex aussehen, aber sobald Sie mit der Syntax von React Native vertraut sind, ist es einfach. Ein Großteil der Syntax ähnelt HTML und CSS.

Schauen wir uns den Code genauer an. Diese Importe stellen sicher, dass Ihre App Zugriff auf die erforderlichen React-Native-Komponenten hat, die sie benötigt, um zu funktionieren:
import React from 'react'; import { StyleSheet, Text, View } from 'react-native'; Die geschweiften Klammern ( {StyleSheet, Text, View} ) geben mehrere zu importierende Dateien an.
Sie müssen die Klasse App haben . Innerhalb der Rückgabe befindet sich der Code, den Ihr Telefon anzeigt. Dieses Markup ähnelt HTML, besteht jedoch aus benutzerdefinierten React Native-Tags.
Das View- Tag ist ein Ort zum Speichern anderer Container. Das Attribut style = {styles.container} konfiguriert diese Ansicht so, dass das Stylesheet am Ende der Datei verwendet wird.
Innerhalb des View- Tags befinden sich mehrere Text- Tags. Sie müssen Text in Text- Tags einfügen. React Native funktioniert nicht ohne dies.
Unten befindet sich das als Konstante definierte Styles- Objekt. Dies ist CSS sehr ähnlich, nur dass es eher objektorientiert aussieht. Sie müssen jedoch die spezifische Syntax von React Native verwenden.
Lassen Sie uns diesen Code ändern. Lassen Sie uns die Farben zusammen mit dem Text ändern.
Ändern Sie in der CSS backgroundColor in green (oder eine beliebige Farbe, die Sie mögen):
backgroundColor: '#4caf50', Beachten Sie, dass der Hex-Code in einfachen Anführungszeichen stehen muss. Lassen Sie uns diesen Text verbessern. Erstellen Sie einen neuen Stil namens Text . Fügen Sie die Attribute color, fontSize und fontWeight hinzu :
text: { color: '#fff', fontSize: 34, fontWeight: 'bold' } Fügen Sie dies unter Ihrem Containerelement ein, getrennt durch ein Komma:
const styles = StyleSheet.create({ container: { flex: 1, backgroundColor: '#4caf50', alignItems: 'center', justifyContent: 'center', }, text: { color: '#fff', fontSize: 34, fontWeight: 'bold', } }); Ändern Sie abschließend Ihren Text in der App- Klasse:
Hello, World! Wenn Sie das Stilattribut festlegen, weisen Sie React Native an, Ihren Text gemäß den zuvor im Textstil definierten Stilen zu stylen.

Play Store Hier kommen wir!
Obwohl wir nur die Grundlagen behandelt haben, haben Sie jetzt eine solide Grundlage, auf der Sie Ihre fantastischen Apps erstellen können. Schauen Sie sich die React Native-Dokumentation an, um umfassende Informationen zu allen React Native-Funktionen zu erhalten.
Vergessen Sie nicht, unseren Leitfaden zu den besten React-Tutorials zu lesen. 7 Beste kostenlose Tutorials zum Lernen und Erstellen von Web-Apps 7 Beste kostenlose Tutorials zum Lernen und Erstellen von Web-Apps Kostenlose Kurse sind selten so umfassend und hilfreich - aber wir haben sie gefunden Verschiedene React-Kurse, die hervorragend sind und Ihnen den richtigen Einstieg ermöglichen. Lesen Sie mehr für einige Hintergrundinformationen, und wenn Sie Spiele entwickeln möchten, schauen Sie sich an, wie Sie mit Buildbox ein Handyspiel schreiben. So erstellen Sie ein Videospiel in einer Woche mit Buildbox So erstellen Sie ein Videospiel in einer Woche Verwenden von Buildbox Es gibt ein Programm, mit dem die Entwicklung von Spielen selbst für diejenigen, die keinerlei Erfahrung im Entwerfen von Videospielen haben, unglaublich einfach ist. Es heißt Buildbox. Hier ist, warum Sie es versuchen sollten. Weiterlesen ?
Erfahren Sie mehr über: JavaScript, Reagieren.

