
Der vollständige Leitfaden zu vorgestellten Miniaturansichten und Bildgrößen in WordPress
Werbung
Ein Bild sagt mehr als tausend Worte - es sei denn, die Größe wurde falsch angepasst. In diesem Fall ist es etwas peinlich. WordPress enthält leistungsstarke Tools zum Ändern der Größe von Bildern und Miniaturansichten. Sie müssen jedoch wissen, wie Sie damit umgehen können.
Lesen Sie weiter für alles, was Sie über Bildgrößen in WordPress und das Verwalten von vorgestellten Bildern wissen müssen.
Bearbeiten von PHP in WordPress-Dateien
Dieser Beitrag enthält PHP-Code für WordPress. Vielleicht möchten Sie unseren kostenlosen PHP-Crashkurs lesen, bevor Sie Änderungen an Ihrem Thema vornehmen.
Wenn Sie Ihre Designdateien nicht bequem öffnen oder nicht möchten, weil sie bei zukünftigen Designdateien verloren gehen, können Sie stattdessen das Plug-in "Eigene benutzerdefinierte Funktionen" verwenden, um Codeblöcke hinzuzufügen.
Meine benutzerdefinierten Funktionen
Grundlagen der WordPress-Bildgröße

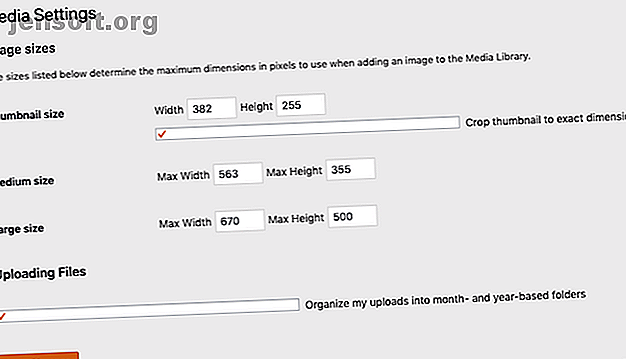
Im WordPress-Admin-Dashboard kennen Sie wahrscheinlich bereits Einstellungen > Medien.
Dies sind die drei Standardbildgrößen, die WordPress aufruft: Miniaturansicht, Mittel und Groß . Die Größe der Miniaturansichten hat eine spezielle Einstellung, die genau auf die hier angegebene Größe zugeschnitten wird. Dies muss keine 1: 1-Verhältnisdimension sein - Sie können es einstellen, wie Sie möchten.
Wenn das Zuschneiden aktiviert ist, werden die Bilder skaliert und zentriert, und alles, was nicht passt, wird verworfen.
Die Einstellungen "Mittel" und "Groß" unterscheiden sich geringfügig, da Sie die maximalen Abmessungen für Breite und Höhe festlegen und die Bilder entsprechend verkleinern. Wenn das Bild zu klein ist, werden diese Bildgrößen nicht erstellt.
Wenn Sie ein neues Bild hochladen, wird das Original gespeichert und kann in voller Größe in einen Beitrag eingefügt werden. Die anderen registrierten Bildgrößen werden automatisch erstellt.
Hinzufügen von benutzerdefinierten Bildgrößen in WordPress
Die drei in WordPress standardmäßig definierten Größen reichen möglicherweise nicht aus, weshalb Themen und Plugins ihre eigenen benutzerdefinierten Größen hinzufügen dürfen. Wenn Sie Ihre Designdateien problemlos bearbeiten können, können Sie dies auch tun.
Öffnen Sie das Themenverzeichnis und suchen Sie nach der Datei functions.php . Fügen Sie den folgenden Code hinzu, einen für jede Bildgröße, die Sie definieren möchten:
add_image_size( 'my-thumbnail', 400, 200, true); Für jede neue Bildgröße ist ein Name, eine Breite und eine Höhe erforderlich. Außerdem muss angegeben werden, ob Bilder auf genau diese Größe zugeschnitten werden sollen ( richtig oder falsch ). Bei strukturellen Teilen eines Themas oder Widgets sollten Sie im Allgemeinen zuschneiden, damit das Layout nicht beschädigt wird.
Sie könnten versucht sein, viele benutzerdefinierte Bildgrößen zu erstellen, sollten dies jedoch sparsam tun. Jede von Ihnen definierte Bildgröße wird für jedes einzelne von Ihnen hochgeladene Bild generiert, auch wenn Sie es nur für uns mit dem vorgestellten Bild vorgesehen haben.
Wenn Sie also sieben benutzerdefinierte Bildgrößen sowie die drei Standardgrößen haben, erzeugt jedes hochgeladene Bild 10 kleine Kopien von sich. Wenn Sie davon ausgehen, dass in einem einzelnen Post 10 Bilder eingebettet sind, werden 100 Dateien nur für diesen Post erstellt.
Sie können keine benutzerdefinierte Bildgröße erstellen und festlegen, dass diese nur für Ihre vorgestellten Bilder verwendet werden soll.
Auch wenn Sie eine bestimmte benutzerdefinierte Größe nicht mehr verwenden und diesen Code (oder geänderte Designs) gelöscht haben, bleiben die alten Bilder für immer auf dem Server. Nicht verwendete Bilder werden von WordPress nicht gelöscht. Auf einer Site, die so alt oder so groß ist wie MakeUseOf, bedeutet dies, dass einige hundert Gigabyte für das Speichern von Bildern verschwendet werden, die nicht mehr verwendet werden.
Für kleinere Websites kann das Media Cleaner-Plugin hilfreich sein, führen Sie jedoch immer zuerst eine vollständige Sicherung durch.
Medienreiniger
Benutzerdefinierte Bildgrößen zur Verwendung in Post-Inhalten
Standardmäßig werden benutzerdefinierte Bildgrößen nicht im Dropdown-Feld angezeigt, wenn Sie ein Bild in einen Beitrag einfügen. Das Einzige, was Sie dort sehen, ist Miniaturansicht, Mittel, Groß und Volle Größe (abhängig von der Größe des Originalbilds, da es nicht hochskaliert wird).

Wenn Sie möchten, dass Ihre benutzerdefinierte Größe auch auf der Liste steht, benötigen wir etwas mehr Code. Fügen Sie Ihrer functions.php- Datei erneut Folgendes hinzu:
function image_sizes_to_mediapicker( $default_sizes ) { return array_merge( $default_sizes, array( 'my-thumbnail' => __( 'My Thumbail Size' ), ) ); } add_filter( 'image_size_names_choose', 'image_sizes_to_mediapicker' ); Dies funktioniert durch Filtern der Medienauswahlliste. Wir führen das ursprüngliche Größenlistenarray mit allen neuen Größen zusammen, die wir auch auflisten möchten. Ändern Sie "my-thumbnail" und "My Thumbnail Size" in Ihre benutzerdefinierte Größe und den von Menschen lesbaren Anzeigenamen, unter dem Sie die Liste sehen möchten.
WordPress Empfohlene Bildoptionen
Bei ausgewählten Bildern handelt es sich um ein einzelnes Bild, das einem Beitrag zugeordnet ist, jedoch nicht unbedingt in den Beitragsinhalt eingefügt wird. Sie werden häufig von Themen in der Kopfzeile, auf der Startseite oder in der Seitenleiste verwendet. In Bezug auf die Bildgröße werden sie jedoch nicht anders behandelt als normale Bilder.
Für jede von Ihnen definierte Größe wird jedes hochgeladene Bild dupliziert und in der Größe angepasst, einschließlich des vorgestellten Bildes.
Wenn in Ihrem Post-Bearbeitungsbildschirm die Option " Ausgewähltes Bild festlegen" nicht angezeigt wird, unterstützt Ihr Design die Funktion möglicherweise nicht. Sie können die Unterstützung erzwingen, indem Sie der Datei functions.php Ihres Themas die folgende Zeile hinzufügen. Ich empfehle jedoch dringend, stattdessen ein neues Thema zu suchen.
Mangelnde Unterstützung für so grundlegende wie vorgestellte Bilder würde auf veralteten Code an anderer Stelle hinweisen.
add_theme_support('post-thumbnails'); Verwenden Sie die Funktion post_thumbnail (), um das ausgewählte Bild in Ihrem eigenen Design oder Plug-In zu verwenden und das Bild-Tag auszugeben:
the_post_thumbnail('my-thumbnail', array('class'=>'my_post_thumbnail_css_class')); Die Funktion akzeptiert zwei Parameter: die von Ihnen gesuchte benannte Größe (in diesem Fall „my-thumbnail“) und alle Attribute, die Sie übergeben möchten, wie eine benutzerdefinierte CSS-Klasse.
Wenn Sie statt des erforderlichen HTML-Codes nur die tatsächliche URL des angezeigten Bilds erhalten möchten, versuchen Sie Folgendes (in diesem Beispiel die mittlere Bildgröße):
$thumbnail = wp_get_attachment_image_src(get_post_thumbnail_id(), 'medium'); echo $thumbnail[0]; Regenerieren von WordPress-Miniaturbildern
Jedes Mal, wenn Sie Ihre Standardbildgröße ändern oder eine benutzerdefinierte Bildgröße erstellen, gilt dies nur für neue Uploads. Alle Ihre vorhandenen Bilder bleiben in den ursprünglichen Abmessungen.
Wenn Sie zuvor hochgeladene Bilder in der Größe ändern möchten, benötigen Sie ein Plugin. Mit AJAX Thumbnail Rebuild können Sie auswählen, welche Größen neu generiert werden sollen, und Ihr Archiv langsam durcharbeiten.
AJAX Thumbnail Rebuild
Es gibt jedoch einige Einschränkungen und Fallstricke, die Sie kennen sollten.
Während die Größe der vorgestellten Bilder automatisch geändert werden kann, kann kein Plug-In den Inhalt von Beiträgen neu schreiben. Wenn Sie beispielsweise einem Post ein Bild in der Größe (die zu diesem Zeitpunkt möglicherweise 500px betrug) hinzugefügt haben, wird durch Ändern der Definition von " Groß" die Bildgröße im Post nicht geändert. Es bleibt bei 500px, es sei denn, Sie bearbeiten den Beitrag und fügen dasselbe Bild in der neuen Größe erneut ein.

Wie bereits erwähnt, werden bei vielen Bildgrößen viele Bilder generiert. Dankenswerterweise können Sie diese Funktion beim Neuaufbau der Miniaturansicht auf nur ausgewählte Bilder beschränken . Denken Sie jedoch daran, dass dies nur für Ihr vorheriges Bild gilt. Alle zukünftigen Bild-Uploads werden von WordPress verwaltet, dh alle Bildgrößen werden für alles erstellt.
Jetzt wäre ein guter Zeitpunkt, um auch den Unterschied zwischen JPG und PNG zu lernen. Wissen, wann welches Dateiformat zu verwenden ist: PNG vs. JPG, DOC vs. PDF, MP3 vs. FLAC. Wissen, wann welches Dateiformat zu verwenden ist: PNG vs. JPG. DOC vs. PDF, MP3 vs. FLAC Kennen Sie die Unterschiede zwischen JPG und PNG oder MP3 und FLAC? Wenn Sie nicht wissen, welche Dateiformate Sie verwenden sollen, lassen Sie sich von uns durch ihre Unterscheidungen führen. Lesen Sie mehr, damit Sie in Zukunft das optimale Format verwenden können.
Bringen Sie Ihre WordPress-Site auf die nächste Stufe
Möchten Sie Ihr WordPress-Theme optimieren? Die Verwendung von Bildern, Farben und der Positionierung von Elementen in Ihrem Design wird hauptsächlich von CSS und HTML bestimmt. Wir empfehlen daher, diese schrittweisen Lernprogramme zu lesen, um CSS und HTML zu erlernen.
Und wenn Sie an Themen interessiert sind, schauen Sie sich diese coolen WordPress-Themen für ein Fotografie-Portfolio an.
Stürzt Ihre WordPress-Site zu oft ab? Zahlen Sie zu viel? Wechseln Sie zu einem bekannten Hosting-Service wie InMotion Hosting (Sonderrabatt für MakeUseOf über diesen Link) oder Bluehost (Sonderrabatt für MakeUseOf über diesen Link).
Erfahren Sie mehr über: Wordpress.

